Microfrontends

Microfrontends and the Future of Software Development
Microfrontends are a promising approach to building front-end applications that have been gaining a lot of traction recently. But what exactly are microfrontends and why are they important?
Definition of Microfrontends
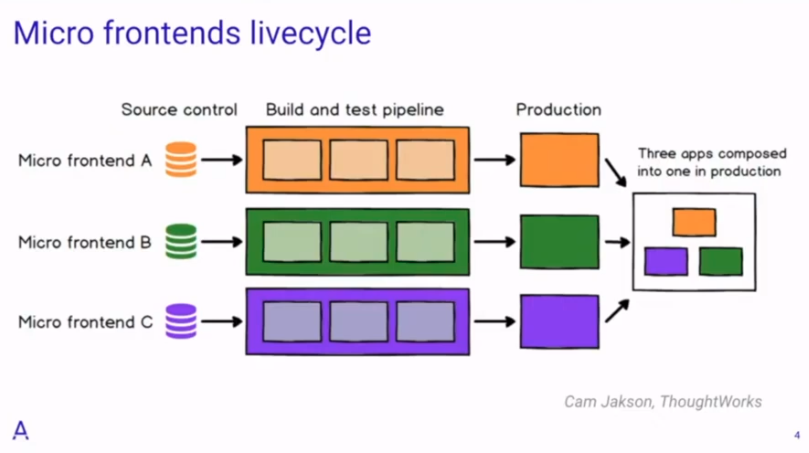
Microfrontends, as the name suggests, are essentially miniaturized and autonomous front-ends that together compose a larger front-end application. Each microfrontend has its own separate code repository, dependencies, and deployment pipeline. This allows different teams to build and deliver front-end functionalities independently of each other.
Microfrontends communicate with each other through well-defined APIs. They can also share common libraries and utilities to maintain a consistent user experience across the entire application. But each microfrontend remains largely decoupled and can evolve separately.
Build Time Code Sharing
One of the key advantages of microfrontends is the ability to share code between different applications during the build phase (build time). This is especially useful when there are common libraries, utilities or components that need to be used across multiple microfrontends.
Build time code sharing can be accomplished in different ways, such as:
-
Monorepos: One approach is to use a monorepo to manage all the microfrontends and directly share code between them. Tools like Lerna and Yarn Workspaces make it easier to manage a monorepo.
-
Shared Modules: Another option is to create separate modules that can be imported and used by multiple microfrontends. This can be done through published npm packages or shared repositories.
-
Reusable Libraries and Components: Developing reusable libraries and components that can be shared across the microfrontends. This helps maintain UI consistency and reduces code duplication.
These build time code sharing approaches allow teams to maintain the autonomy and independence of each microfrontend while still leveraging the benefits of shared code.
Runtime Code Sharing
In addition to build time code sharing, Webpack 5 introduced the "Module Federation" feature, which enables runtime (at runtime) code sharing.
Webpack's Module Federation allows separate applications (microfrontends) to share modules with each other during runtime. This means that one microfrontend can access and utilize code from another microfrontend, without the need to bundle everything into a single bundle.
Some benefits of runtime code sharing with Module Federation:
- Independent Updates: Microfrontends can be updated independently, without the need to update the entire application.
- Optimized Performance: Only the necessary modules are loaded at runtime, improving the overall performance of the application.
- Technological Flexibility: Different microfrontends can use different technologies, such as React, Angular or Vue, and still share code between them.
Webpack's Module Federation solves the problem of shared dependencies between microfrontends, allowing them to maintain their autonomy and still take advantage of runtime code sharing.
This feature is particularly useful in scenarios where there is a need to share user interface components, business logic, or common functionalities across different microfrontends.
Advantages of Microfrontends
The microfrontend approach brings several benefits, including:
-
Greater autonomy for front-end teams - Each team can build, deploy and scale their microfrontend without affecting the work of other teams. This accelerates development and innovation.
-
Heterogeneous technology - Different teams can choose the most suitable technologies for their microfrontends. There is no longer a need to standardize everything on a single stack.
-
Continuous delivery - Microfrontends allow new features to be released more quickly and easily to end-users.
-
Better scalability and performance - Smaller microfrontends load and execute faster. They can also be scaled independently.
There are still challenges with this approach, such as integrating the microfrontends well while maintaining a good user experience and managing the overall complexity. However, many major tech companies like Spotify and Amazon have already successfully adopted microfrontends.
As front-end applications become more complex, modular and scalable, microfrontends are likely to play an increasingly vital role. They represent an exciting evolution in front-end architecture and software development in general.

Webpack - Module Federation
Module Federation is a feature introduced in Webpack 5 that allows sharing code between different applications at runtime. It solves the problem of package dependencies and updates to all dependencies.
The idea is that you can have your application bundles separated (micro frontends), but still share some common chunks between them at runtime. This is like having the benefits of microservices (separate code) during the build, but a monolith in terms of performance in production.
Some key points:
- Allows applications to share bundle chunks with each other at runtime.
- Resolves shared dependencies at runtime instead of bundling everything into a single bundle.
- Can help enable independent updates of parts of the application.
- Uses Webpack's runtime module system to load remote chunks.
- Was created by Zack Jackson and Paweł Trysła.
Examples of use cases:
- Sharing UI components between different React applications.
- Serving microfrontends from a shell app.
- Sharing common back-end logic between microservices.
Examples with Module Federation
We have some examples in the Module Federation repository: module-federation-examples
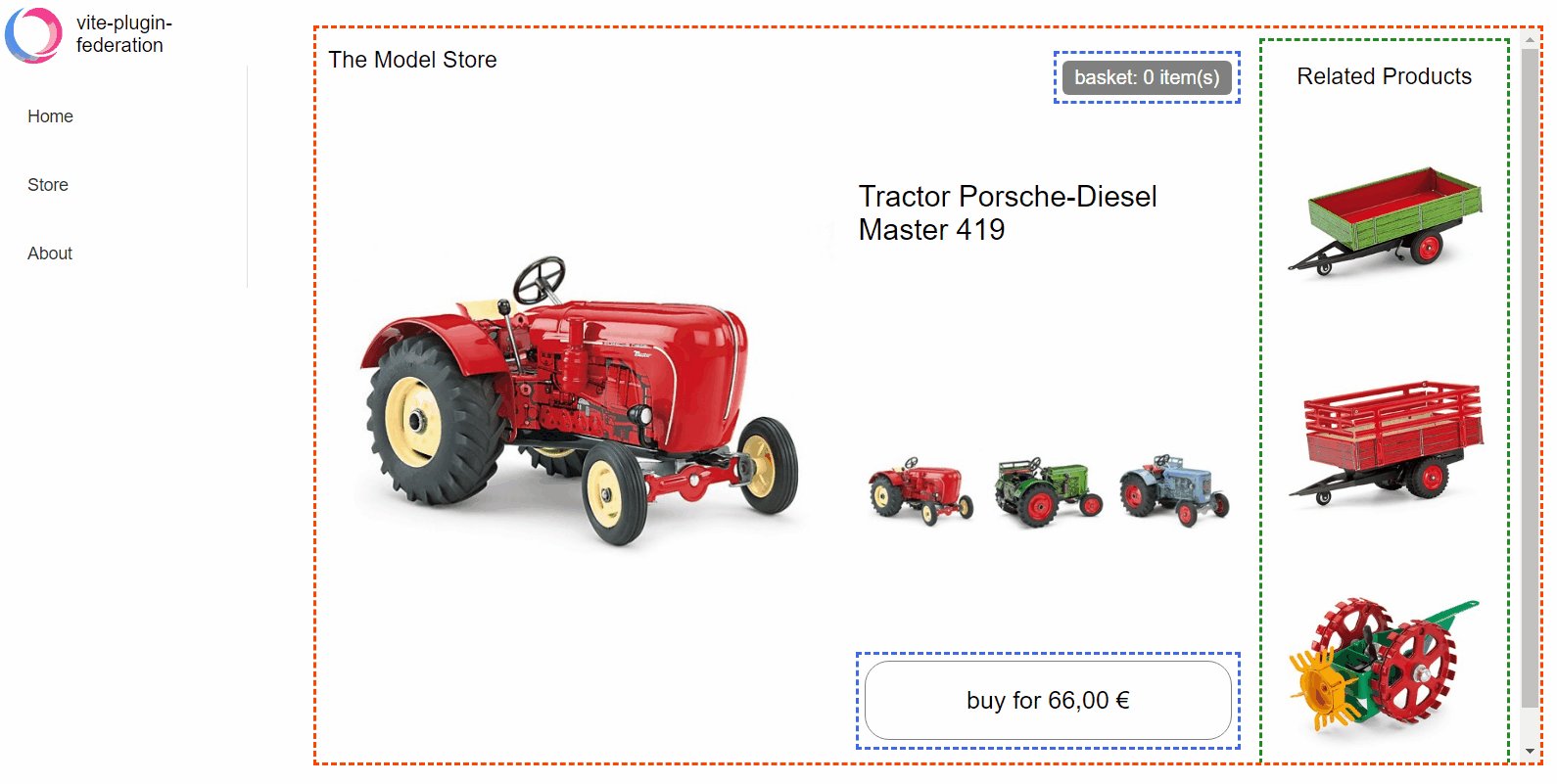
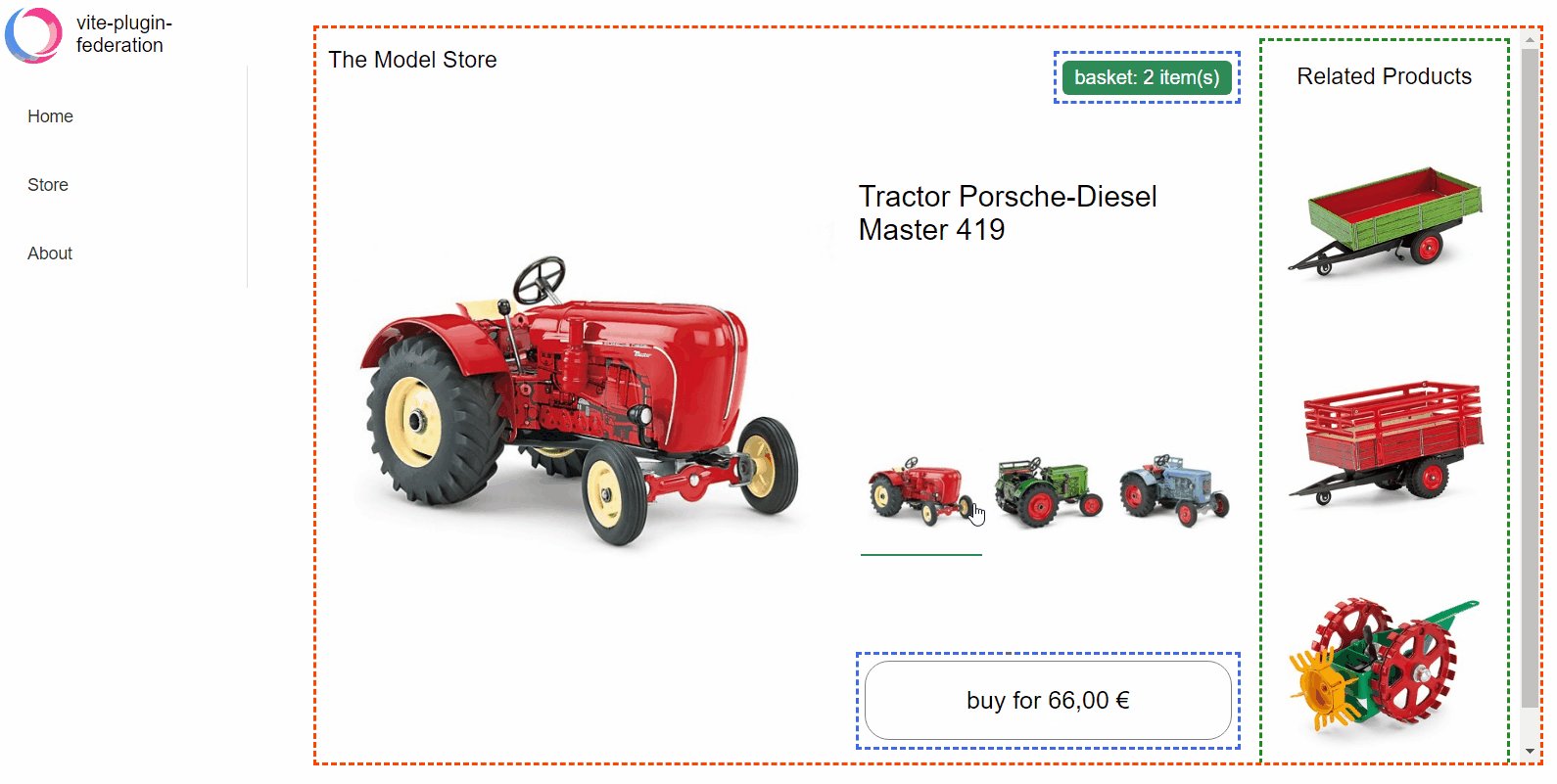
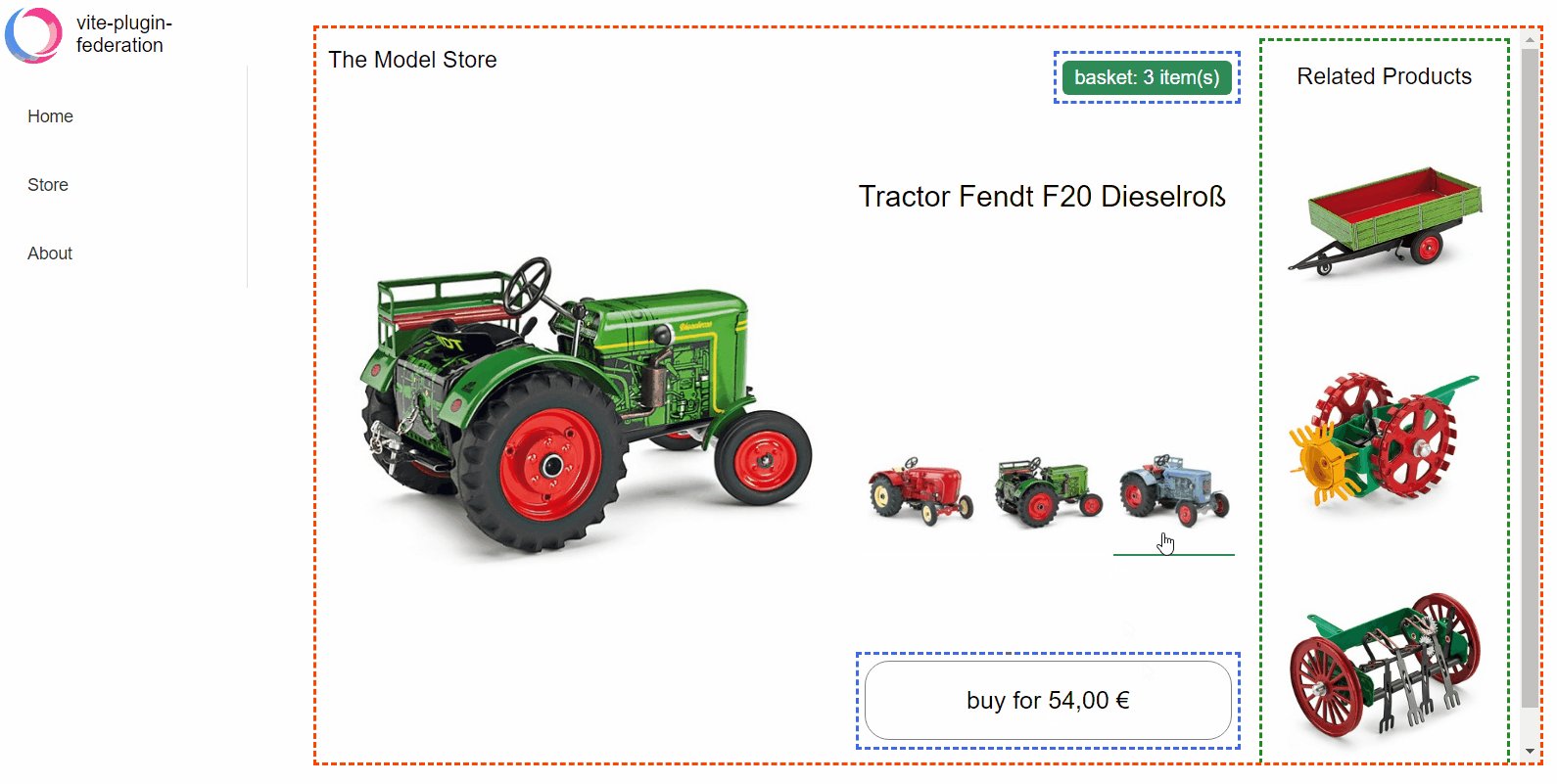
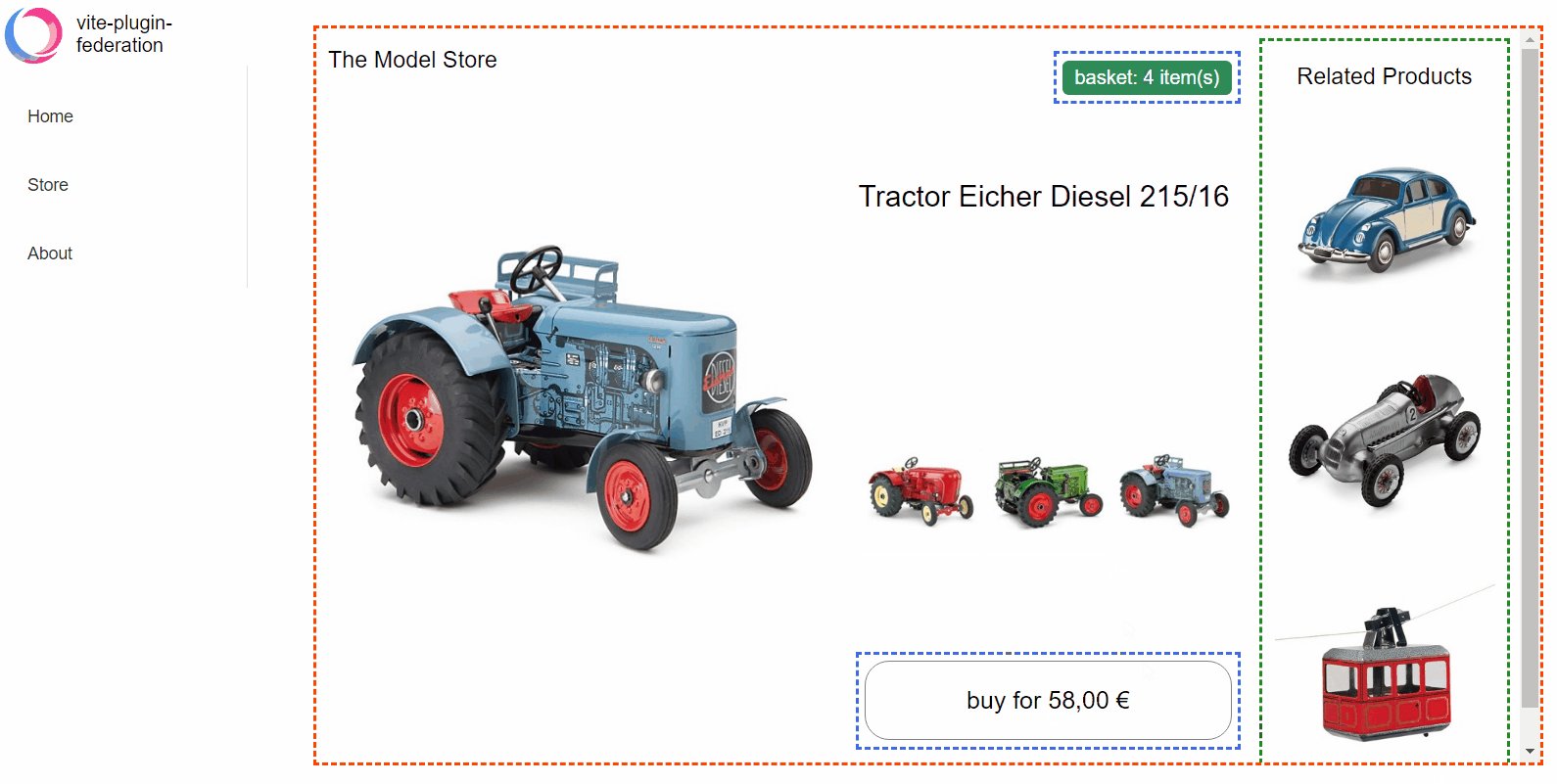
And here's an example using VITE.
 Source: https://github.com/originjs/vite-plugin-federation
Example Video
Source: https://github.com/originjs/vite-plugin-federation
Example Video
Microfrontend Mobile React Native
Learn more at https://abilioazevedo.com.br/en/posts/super-app-usando-re-pack