Ignite Program - Journey ReactJS

Ignite
Ignite é programa para acelerar a carreira do dev com os seguintes pontos:
- Metodologia Pratica Foco e Grupo
- Currículo alinhado com as necessidades do mercado.
- Atitude com softwares skills.
Chapter I
Fundamentos do React.JS Nesse módulo criamos a estrutura base de uma aplicação React utilizando ferramentas como Webpack, Babel, Webpack Dev server, SASS, Source Maps, Fast Refresh e descobriremos conceitos importantes do React como componentes, propriedades, estados e hooks além de aplicar o TypeScript no nosso projeto para adicionar tipagem estática à aplicação.
Chapter II
Primeira aplicação web com ReactJS Nesse módulo construiremos uma aplicação front-end web completa utilizando conceitos e ferramentas importantes do ecossistema React como Styled Components, MirageJS, Context API, hooks, Axios e muito mais.
Chapter III
Fundamentos do Next.js Nesse módulo entenderemos como o Next.js transforma a nossa maneira de desenvolver aplicações front-end e descobriremos conceitos importantes como SSR e SSG.
Back-end no front-end Durante esse módulo entenderemos como o front-end se transformou nos últimos anos com a possibilidade de termos funções back-end (serverless) executando em um ambiente front-end.
Front-end JAMStack É muito comum o desenvolvimento de aplicações front-end que não estão conectadas a um único back-end hoje em dia, por isso, aqui vamos entender o conceito de JAMStack e como conectar nosso front-end com um CMS.
Chapter IV
Construindo interfaces do futuro Nesse módulo criaremos a interface de um painel administrativo contendo fluxo de autenticação, dashboard, listagem e cadastro usando Chakra UI (UI DECLARATIVA) no Next.js. CHAKRA UI - USA EMOTION por BAIXO DOS PANOS (Para estilização do CSS) Integra com Frame Motion Apexcharts - Graficos
Data fetching e cache local (Data Fetch e Data Syncing) Nesse módulo vamos utilizar o React Query para melhorar a experiência de uso da nossa aplicação criando uma camada de cache de dados entre o front-end e back-end.
Autenticação e autorização Nesse módulo vamos entender como criar um processo completo de autenticação, autorização e refresh token dentro do React com Next.js permitindo controlar o acesso à rotas e componentes tanto no client-side quando server-side. AUTH NEXT.JS
- Usando Api própria para gerar token (JWT https://jwt.io/)
- Contexto de autenticação
- Fizemos uma fila para refazer as requisições não autenticadas.
Chapter V
Performando apps com ReactJS Uma preocupação comum no desenvolvimento de aplicações web é a performance e, por isso, nesse módulo entenderemos como performar aplicações com React entendendo como funcionam os algoritmos internos da biblioteca e todo fluxo de renderização de componentes.
Memo = Memoriza o componente, engloba o componente e pode-se colocar uma função para dizer quando renderizar ou não. Deve ser aplicado com:
- Pure Functional components
- Render too often
- Re-render with same props
- Mediums and Large Components
useMemo = Memoriza funções e cálculos desnecessários - não recria na memória o valor. useMemo é memorizar um resultado de cálculo entre as chamadas de uma função e entre renderizações
- Cálculos complexos;
- Igualdade Referencial (quando repassamos aquela informação a um componente filho);
useCalback = Quando a gente cria uma função que vai ser repassada para o componente filho é importante que a gente use useCallback.
useCallback é memorizar o próprio retorno de chamada (igualdade referencial) entre renderizações
useRef é manter os dados entre as renderizações (a atualização não dispara uma nova renderização)
useState é manter os dados entre as renderizações (a atualização irá disparar uma nova renderização)
Virtualização - não rendenrizar componentes que não são mostrados. https://github.com/bvaughn/react-virtualized
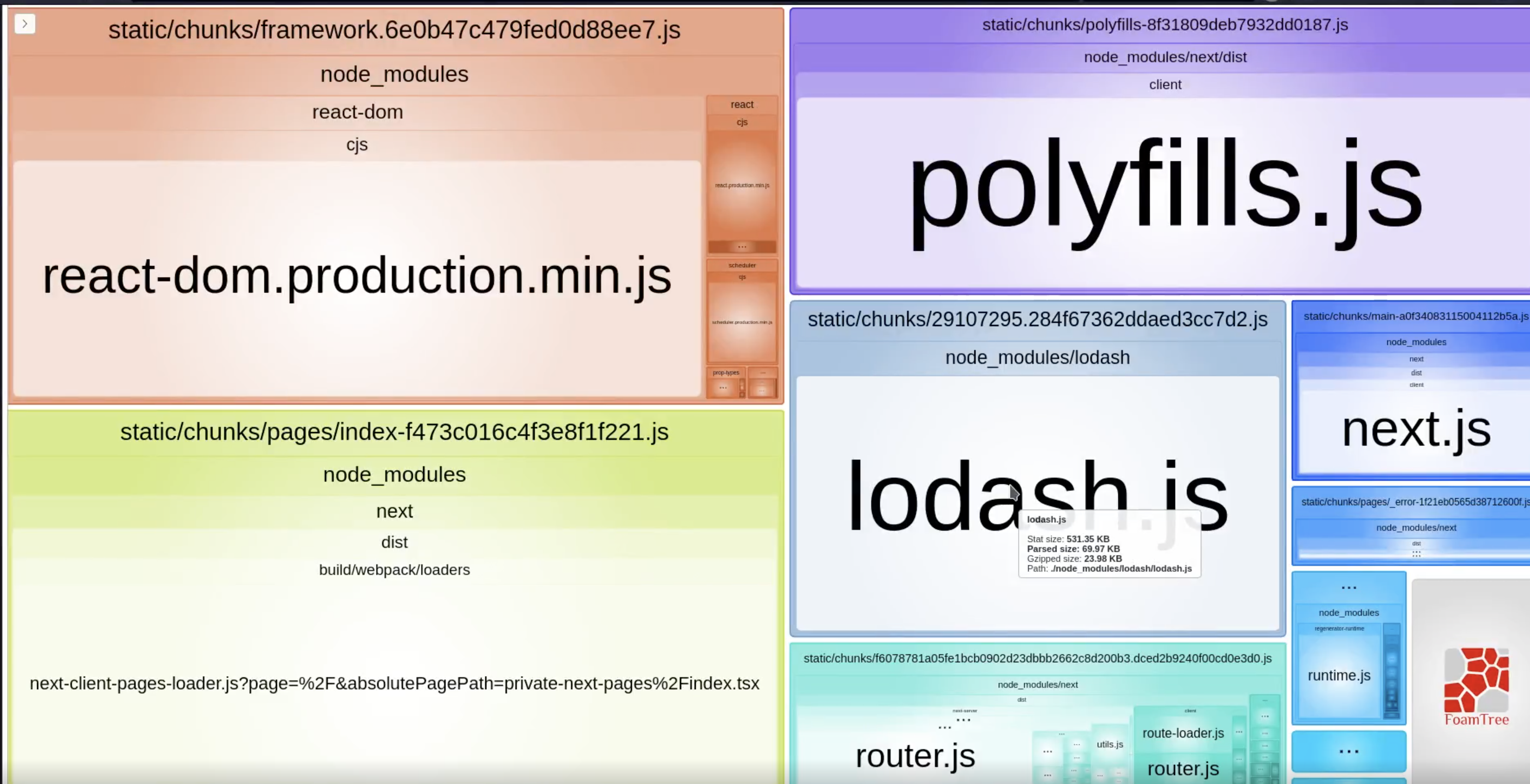
Bundle Analyzer - Analisar o bundle da aplicação para ver se está pesando o bundle. https://github.com/vercel/next.js/tree/canary/packages/next-bundle-analyzer
https://www.npmjs.com/package/react-native-bundle-visualizer

Testes unitários no React Nesse módulo vamos entender como criar testes automatizados de unidade dentro do React garantindo que nossos componentes e páginas continuem funcionando independente de novas manutenções. Tudo isso usando Jest e Testing Library.
Chapter VI
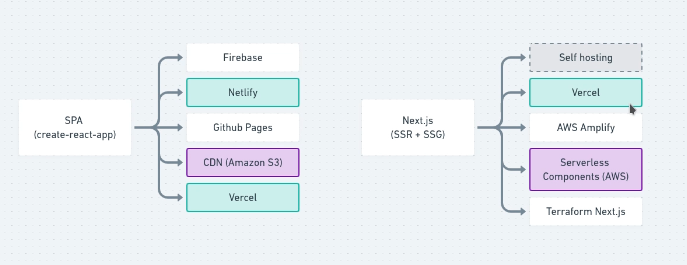
Deploy
https://create-react-app.dev/docs/deployment/

Higher
Além da trilha React.JS fiz o Higher, um curso não técnico com foco em desenvolver habilidades comportamentais e que ensina aprender a aprender:
Módulo 1
1.1 - Pensamento Investigativo 5-whys - perguntar 5 vezes por que até chegar a causa raíz
1.2 - Comunicação para Devs 1 - Conheça a sua audiência 2 - Adeque o vocabulário__ 3 - Utilize as palavras de forma consistente 4 - Vícios de linguagem: Pleonasmo 5 - Como escrever as melhores perguntas em fóruns
1.3 - Expectativa x Realidade | Diagnóstico Pessoal Faça uma lista de suas principais realizações/objetivos e identifique áreas para melhoria. Organize metas para o futuro.
- Objetivo Crucialmente Importante (OCI): Exemplo de OCI: Pessoal: Viver uma vida saudável, com alimentação balanceada, podendo consumir refrigerante somente aos fins de semana, e manter uma rotina diária de exercícios físicos. Profissional: Dominar a stack de Javascript e me aprofundar completamente em metodologias ágeis e organização pessoal e de equipe para poder me tornar o Product Owner (Líder de Produto) dos projetos da minha empresa.
1.4 - Inovação | Pense Simples Nos tempos atuais, a palavra "inovar" vem sendo utilizada a todo momento, porém, raramente o ato de inovar realmente acontece. Nesta aula, você vai aprender que para inovar não é necessario ser o CEO de uma Startup, ou estar em uma equipe de uma multinacional. Inovação é simplicidade. Utilizando o livro "Pense Simples", do fundador da SambaTech Gustavo Caetano, iremos construir alguns insights para ajuda-lo a realmente inovar no dia a dia de desenvolvimento.
Módulo 2
2.1 Higher Case Foi apresentado um cenário aonde eu como tech lead teria que solucionar o problema e justificar minhas decisões usando analise SWOT.
2.2 - Escuta Ativa e Feedback Escuta ativa - escutar para entender ao invés de escutar para responder. "Você nunca atinge seu potencial máximo por não saber como é visto pelos outros e o que precisamos melhorar" - Gemma Roberts. Ser específico nos feedbacks.
2.3 - Transforme grandes problemas em vários pequenos! Metodologia ICE Score (Impacto, Confiança e Resultado) Impacto: Qual será o impacto da ação se funcionar? Confiança: Estou confiante de que essa ação realmente funciona? Esforço: Quanto tempo e esforço são necessários para esta ação? Avaliar as tarefas de 1 a 10 em cada uma das perguntas acima. A que tiver mais pontos deve ser feito.
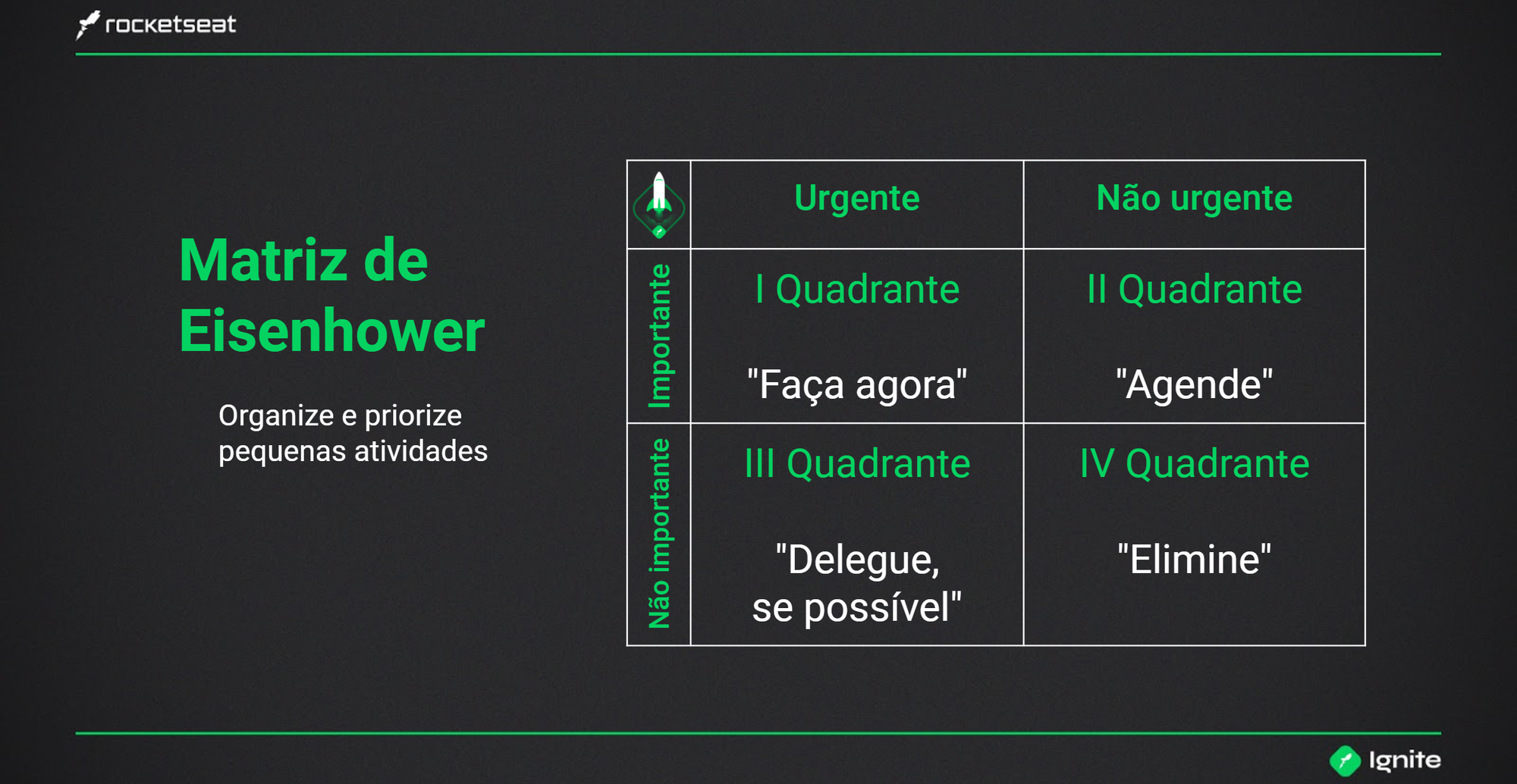
Matriz de Eisenhower: Urgente-Importante
“I have two kinds of problems, the urgent and the important. The urgent are not important, and the important are never urgent.” - Dwight Eisenhower, 1954.

2.4 Estímulos a criatividade
- Saber escutar;
- Absorver conteúdos de experts na área;
- Fazer mais perguntas (Ser questionadora)
- Buscar soluções prepara o cérebro para o surgimento de novas idéias
- Faça atividades do cotidiano
Módulo 3
3.1 PENSAMENTO CRITICO Remover pensamentos envesados Pensamento equilibrado: Nem pensar pouco, nem muito que te leve a ficar paralisado. Avaliar várias opções e deixar a mente mais elástica (mente aberta), não absolutizar idéias e processos. Disposição para suspender o julgamento. 1 - Perceber uma dificuldade 2 - Definir o problema 3 - Dividir o problema em subproblemas gerenciáveis 4 - Analisar o problema em várias perspectivas 5 - Formular uma variedade de soluções possíveis 6 - Fazer uma observação ou experimento 7 - Decidir qual solução é a mais adequada 8 - Colocar em prática, ir para a ação
3.2 ORATÓRIA Oratória não é um dom, e sim uma habilidade que pode ser treinada, como qualquer outra. Para convencer e sermos ouvidos nesse mundo tão alto e ensurdecedor, precisamos entender um pouco mais da arte de falar e encantar. Medo de falar em público na verdade é o medo de estar vulnerável a situações que não são previsíveis. Com amigos que conhecemos a gente saber como os outros vão reagir. Comunicar, fazer comum o que está na minha cabeça para outras pessoas.
- Componente Corporal
- Componente Vocal
- Componente Verbal Manter os componentes em sintonia/congruência. Se assista em 3a pessoa para se auto analisar suas falas.
3.3 PRINCIPÍOS DE METODOLOGIAS ÁGEIS Nesta aula você vai ver alguns princípios básicos e totalmente mão na massa para entender um pouco mais de metodologias ágeis e já sair aplicando no seu dia a dia. “A capacidade de criar e responder às mudanças para ter sucesso em um ambiente incerto e turbulento” - Agile Aliance
- Kanban - Não precisa de uma equipe e visa gerenciar o fluxo de entrega contínua, conhecida como kanban board (posts-its)
- Visualizar seu trabalho
- Limitar a quantidade de trabalho em andamento
- Gerenciar fluxo;
- Tornar regras do produto explícitas
- Implementar ciclos de feedback
- Melhorar colaborativamente e evoluir através de experimentações.
3.4 MEU PORTIFÓLIO Bora construir um portfólio? Dicas para melhorar e adicionar mais projetos que ajudam a demonstrar a qualidade de sua produção
- Folio = Folha
- Portifolio = Vitrine portátil de nossas habilidades
- Talk is cheap, show me the code https://github.com/firstcontributions/first-contributions github.com/freeCodeCamp/hot-to-contribute-to-open-source
Módulo 4
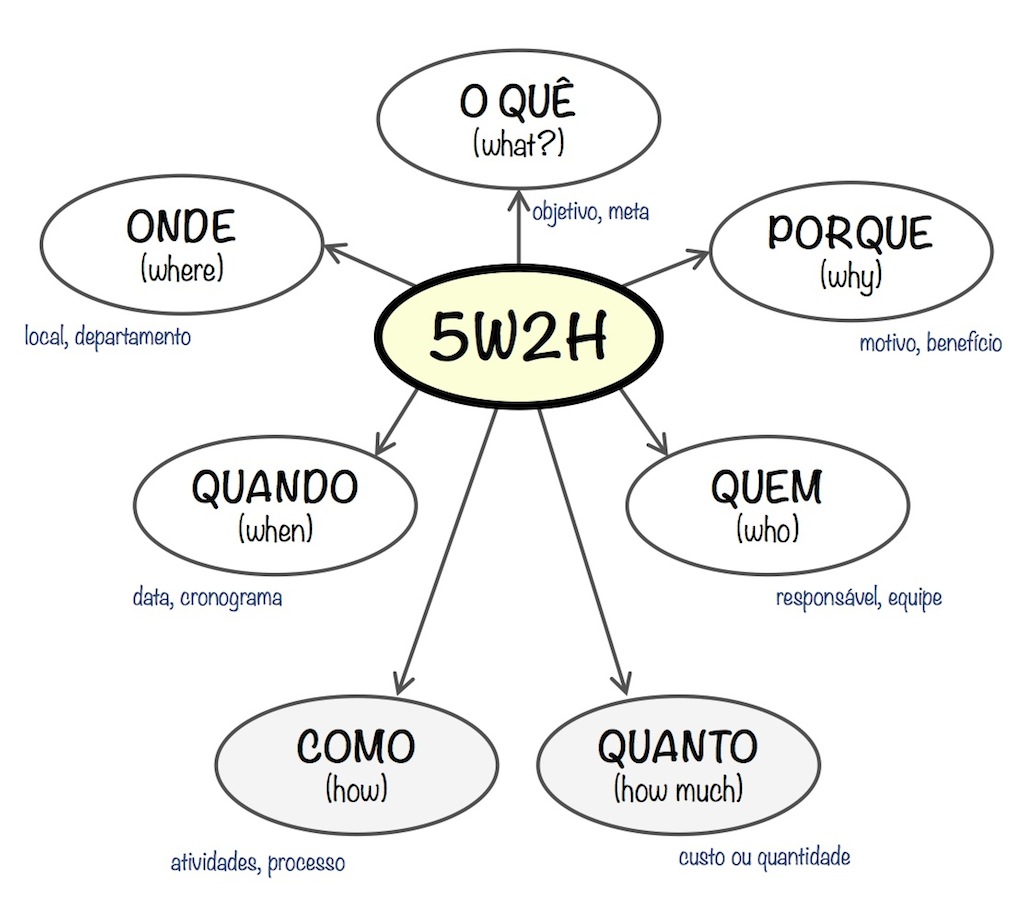
4.1 Você toma boas decisões(ponto de interrogação)
Tomar decisões nunca é fácil, porém, se você tem um plano de ação, consegue se arriscar mais e ter muitos mais acertos em suas decisões! O 5W2H está aqui para te ajudar nisso.

4.2 Incentivo a criação de conteúdo Técnica Feynmann:
- Escolha um assunto (ou conceito)
- Ensine – ou finja ensinar – para uma criança
- Identifique os “buracos” na própria compreensão
- Revise, organize e simplifique
4.3 Metodologias ágeis no dia a dia do mercado Google, Apple, Rocketseat... O que elas tem em comum? Bom, vamos te dwr alguns exemplos como algumas grandes empresas e startups em desenvolvimento conseguem gerenciar toda a equipe e todos os projetos com a menor quantidade de gargalos possível!
- Apple - times que rodam scrum
- Google - o fracasso é parte do sucesso.
- Rocketseat trabalha com time - Orbitas independentes com metodologias de cada um. Lideres são os copilotos e os sócios são os pilotos.
4.4 Marca Pessoal Deixe sua marca, onde que que vá. Nessa aula vamos te mostrar a importância de construir sua marca pessoa para que você deixe seu legado positivo onde quer que apareça.
- Reputação é tudo o que as pessoas falam quando você não está na sala.
- Marca pessoal é para trabalharmos nossa reputação.
- Criar conteúdo é um meio para transmitir nossa marca pessoal.
- A marca não é o que vc diz, mas deve ser o que você é. (Não seja Faker), ser genuínos, originais e fieis ao que somos.
Vamos para o próximo nível!


