Microfrontends

Os Microfrontends e o Futuro do Desenvolvimento de Software
Os microfrontends são uma abordagem promissora para construir aplicativos front-end que estão ganhando muito impulso recentemente. Mas o que são exatamente os microfrontends e por que eles são importantes?
Definição de Microfrontends
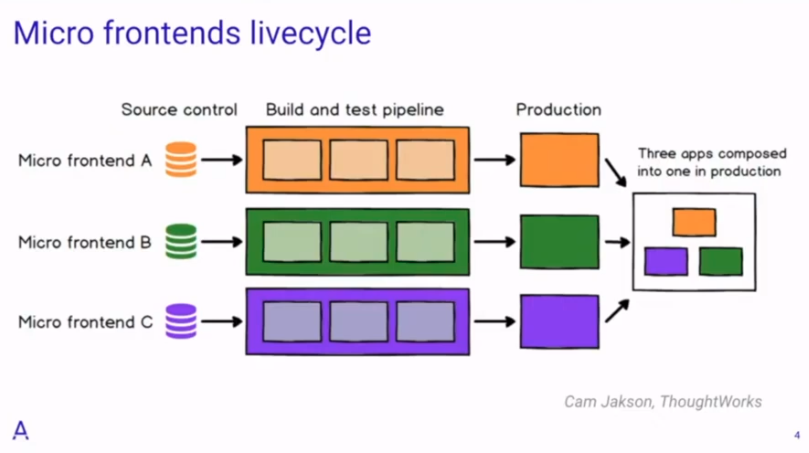
Microfrontends, como o nome indica, são basicamente front-ends miniaturizados e autônomos que juntos compõem uma aplicação front-end maior. Cada microfrontend é possui seu próprio repositório de código, dependências e pipeline de implantação separados. Isso permite que diferentes equipes construam e entreguem funcionalidades de front-end independentes umas das outras.
Os microfrontends se comunicam entre si por meio de APIs bem definidas. Eles também podem compartilhar bibliotecas e utilitários comuns para manter uma experiência de usuário consistente em todo o aplicativo. Mas cada microfrontend permanece amplamente desacoplado e pode evoluir separadamente.
Build Time Code Sharing
Uma das principais vantagens dos microfrontends é a possibilidade de compartilhar código entre diferentes aplicações durante a fase de construção (build time). Isso é especialmente útil quando existem bibliotecas, utilitários ou componentes comuns que precisam ser usados em vários microfrontends.
O compartilhamento de código em build time pode ser realizado de diferentes maneiras, como:
-
Monorepos: Uma abordagem é utilizar um monorepo para gerenciar todos os microfrontends e compartilhar código diretamente entre eles. Ferramentas como Lerna e Yarn Workspaces facilitam o gerenciamento de um monorepo.
-
Módulos Compartilhados: Outra opção é criar módulos separados que podem ser importados e utilizados por vários microfrontends. Isso pode ser feito através de pacotes npm publicados ou repositórios compartilhados.
-
Bibliotecas e Componentes Reutilizáveis: Desenvolver bibliotecas e componentes reutilizáveis que possam ser compartilhados entre os microfrontends. Isso ajuda a manter a consistência da interface do usuário e reduz a duplicação de código.
Essas abordagens de compartilhamento de código em build time permitem que as equipes mantenham a autonomia e a independência de cada microfrontend, ao mesmo tempo em que aproveitam os benefícios de código compartilhado.
Runtime Code Sharing
Além do compartilhamento de código em build time, o Webpack 5 introduziu o recurso de "Module Federation", que permite o compartilhamento de código em runtime (tempo de execução).
A Module Federation do Webpack permite que aplicações separadas (microfrontends) compartilhem módulos entre si durante a execução. Isso significa que um microfrontend pode acessar e utilizar código de outro microfrontend, sem a necessidade de empacotar tudo em um único bundle.
Algumas vantagens do compartilhamento de código em runtime com Module Federation:
- Atualização Independente: Os microfrontends podem ser atualizados de forma independente, sem a necessidade de atualizar todo o aplicativo.
- Desempenho Otimizado: Apenas os módulos necessários são carregados em runtime, melhorando o desempenho geral da aplicação.
- Flexibilidade Tecnológica: Diferentes microfrontends podem utilizar tecnologias diferentes, como React, Angular ou Vue, e ainda compartilhar código entre si.
O Module Federation do Webpack resolve o problema de dependências compartilhadas entre os microfrontends, permitindo que eles mantenham sua autonomia e ainda aproveitem os benefícios de um compartilhamento de código em runtime.
Esse recurso é especialmente útil em cenários onde há a necessidade de compartilhar componentes de interface do usuário, lógica de negócios ou funcionalidades comuns entre diferentes microfrontends.
Vantagens dos Microfrontends
A abordagem de microfrontend traz vários benefícios, incluindo:
-
Maior autonomia para equipes de front-end - Cada equipe pode construir, implantar e escalar seu microfrontend sem afetar o trabalho de outras equipes. Isso acelera o desenvolvimento e a inovação.
-
Tecnologia heterogênea - Diferentes equipes podem escolher as tecnologias mais adequadas para seus microfrontends. Não há mais a necessidade de padronizar tudo em uma pilha única.
-
Entrega contínua - Os microfrontends permitem que novos recursos sejam lançados com mais rapidez e facilidade para os usuários finais.
-
Melhor escalabilidade e desempenho - Microfrontends menores carregam e executam mais rapidamente. Eles também podem ser dimensionados separadamente.
Ainda há desafios com essa abordagem, como integrar bem os microfrontends, mantendo uma boa experiência de usuário e gerenciando a complexidade geral. No entanto, muitas grandes empresas de tecnologia como Spotify e Amazon já adotaram com sucesso os microfrontends.
À medida que os aplicativos front-end se tornam mais complexos, modulares e dimensionáveis, os microfrontends provavelmente desempenharão um papel cada vez mais vital. Eles representam uma evolução emocionante na arquitetura front-end e no desenvolvimento de software em geral.

Webpack - Module federation
O module federation é um recurso introduzido no Webpack 5 que permite compartilhar código entre diferentes aplicações em tempo de execução. Ele resolve o problema de dependências de pacotes e atualizações de todas as dependências.
A ideia é que você pode ter seus bundles de aplicação separados (micro frontends), mas ainda compartilhar alguns chunks em comum entre eles em runtime. Isso é como ter os benefícios de microsserviços (código separado) durante a build, mas um monolito em termos de performance em produção.
Alguns pontos-chave:
- Permite que aplicações compartilhem chunks de bundles uns dos outros em tempo de execução.
- Resolve as dependências compartilhadas em tempo de execução ao invés de empacotar tudo em um único bundle.
- Pode ajudar para atualização independente de partes da aplicação.
- Usa o sistema de módulos em tempo de execução do Webpack para carregar chunks remotos.
- Foi criado por Zack Jackson e Paweł Trysła.
Exemplos de uso:
- Compartilhar UI components entre diferentes aplicações React.
- Servir micro frontends a partir de um shell app.
- Compartilhar lógica comum de back-end entre microsserviços.
Exemplos com Module federation
Temos alguns exemplos no repositório do Module Federation: module-federation-examples
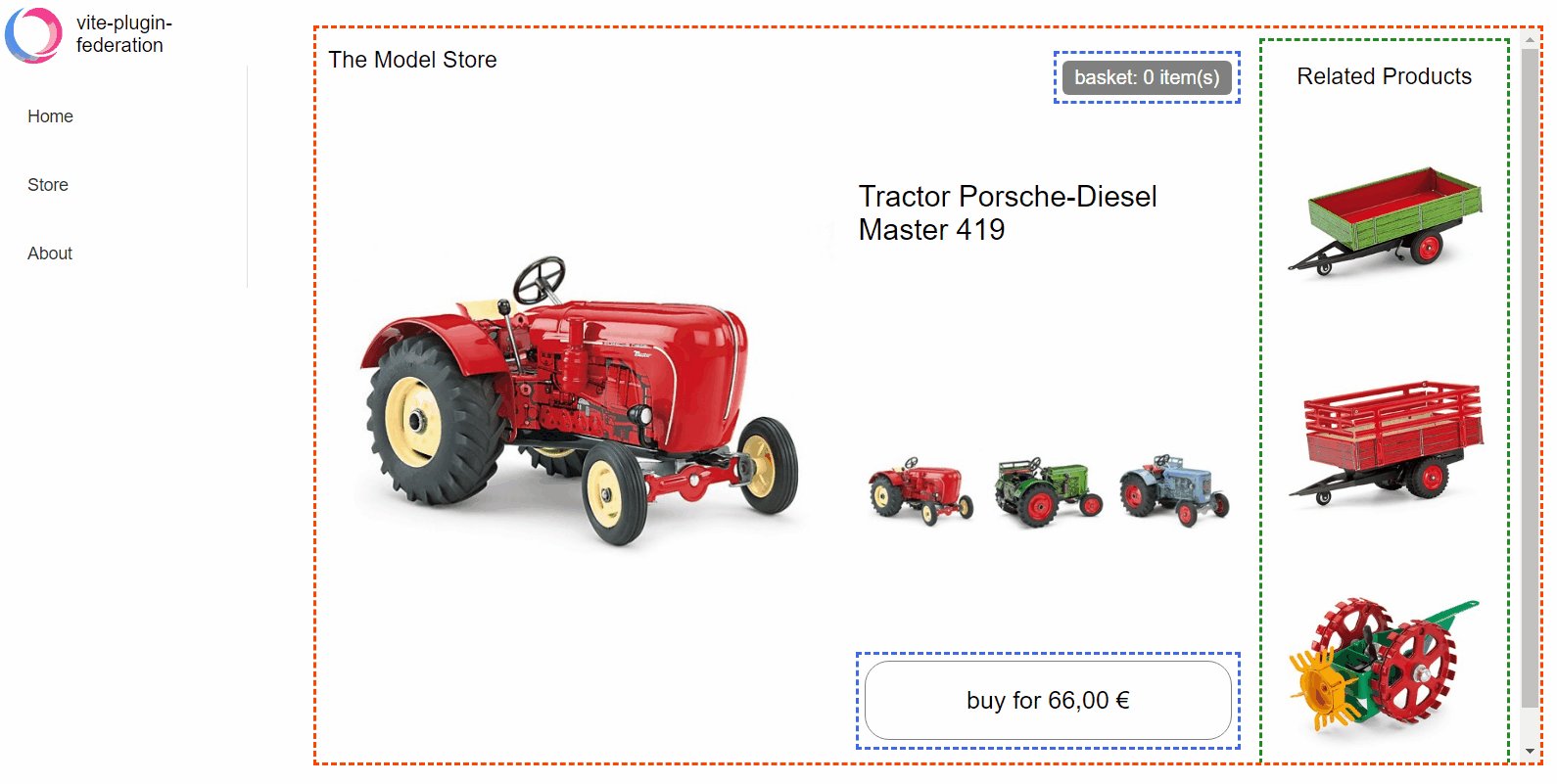
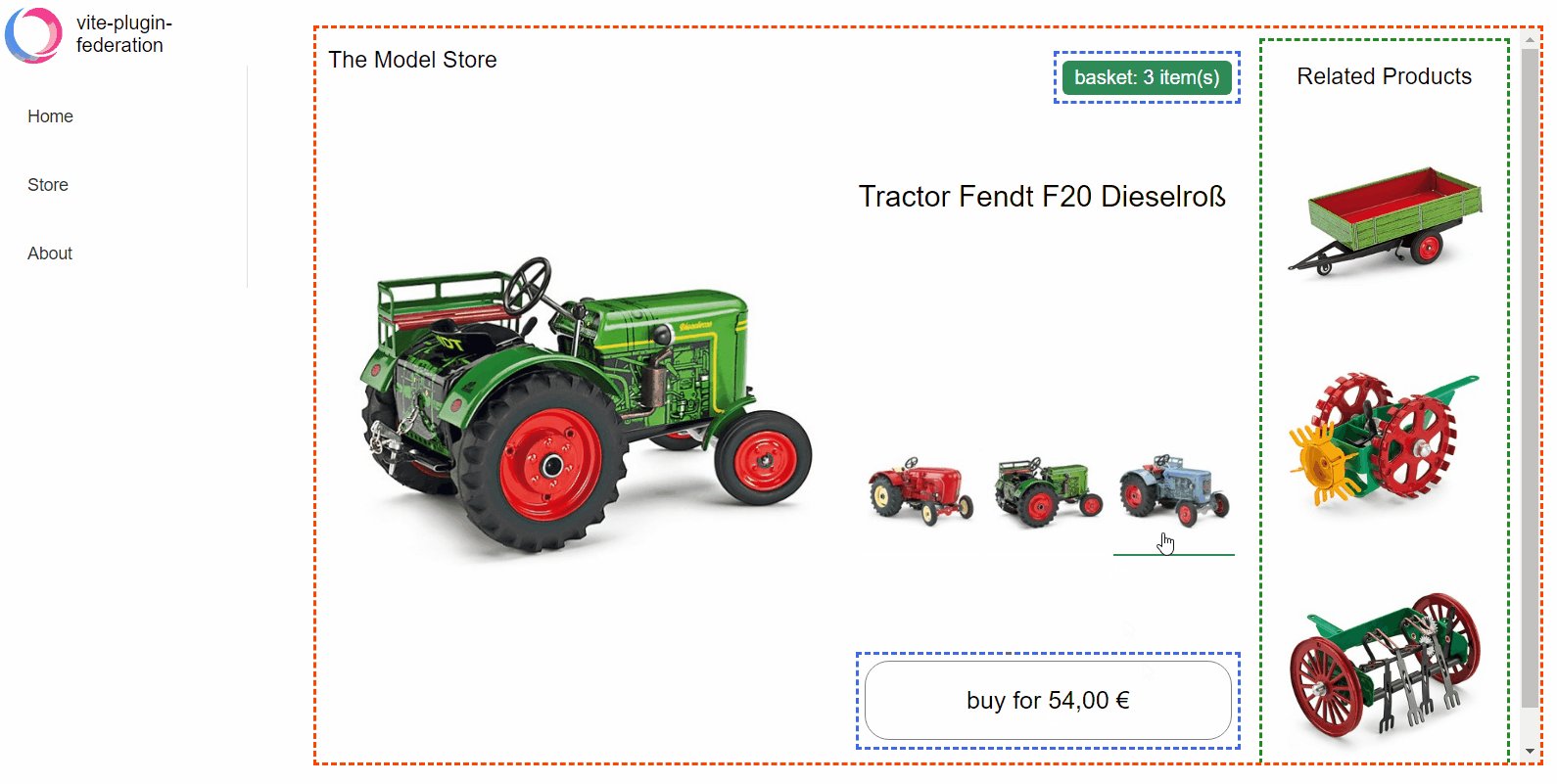
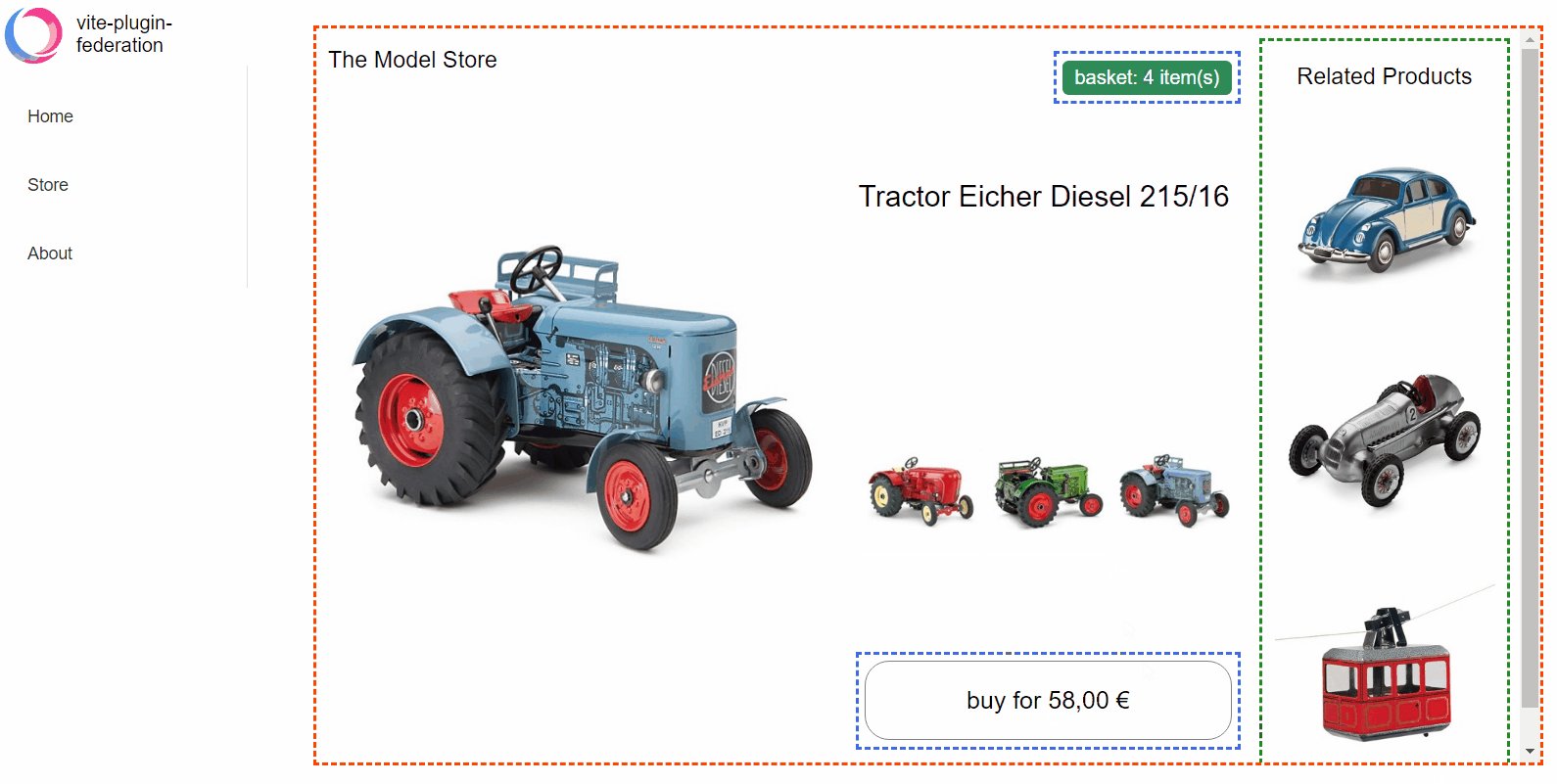
E aqui temos um exemplo usando VITE.
 Fonte: https://github.com/originjs/vite-plugin-federation
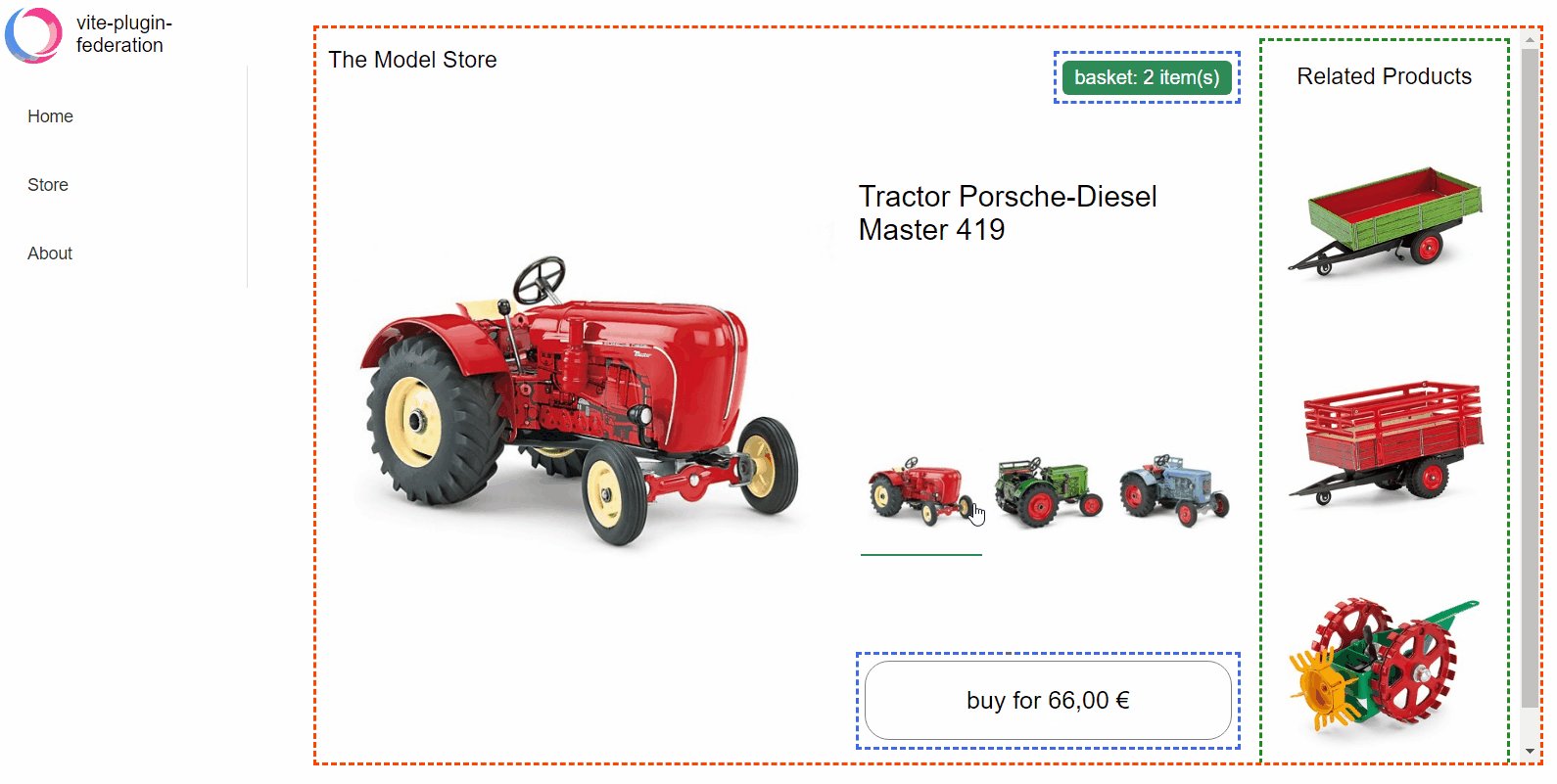
Video Exemplo
Fonte: https://github.com/originjs/vite-plugin-federation
Video Exemplo
Microfrontend Mobile React Native
Saiba mais em https://abilioazevedo.com.br/en/posts/super-app-usando-re-pack