Conexão VTEX com Mautic

Nos últimos finais de semana estudei as APIs da VTEX e Mautic com o objetivo de integrar os fluxos de carrinho abandonado e status dos pedidos da loja online com o sistema de automação Mautic.
A VTEX tem uma API de cadastro de webhooks para te notificar de diversos status de um pedido (aqui).
Já para abandono de carrinho é preciso criar um trigger na plataforma de CRM da VTEX (DynamicStorage), conforme este tutorial.
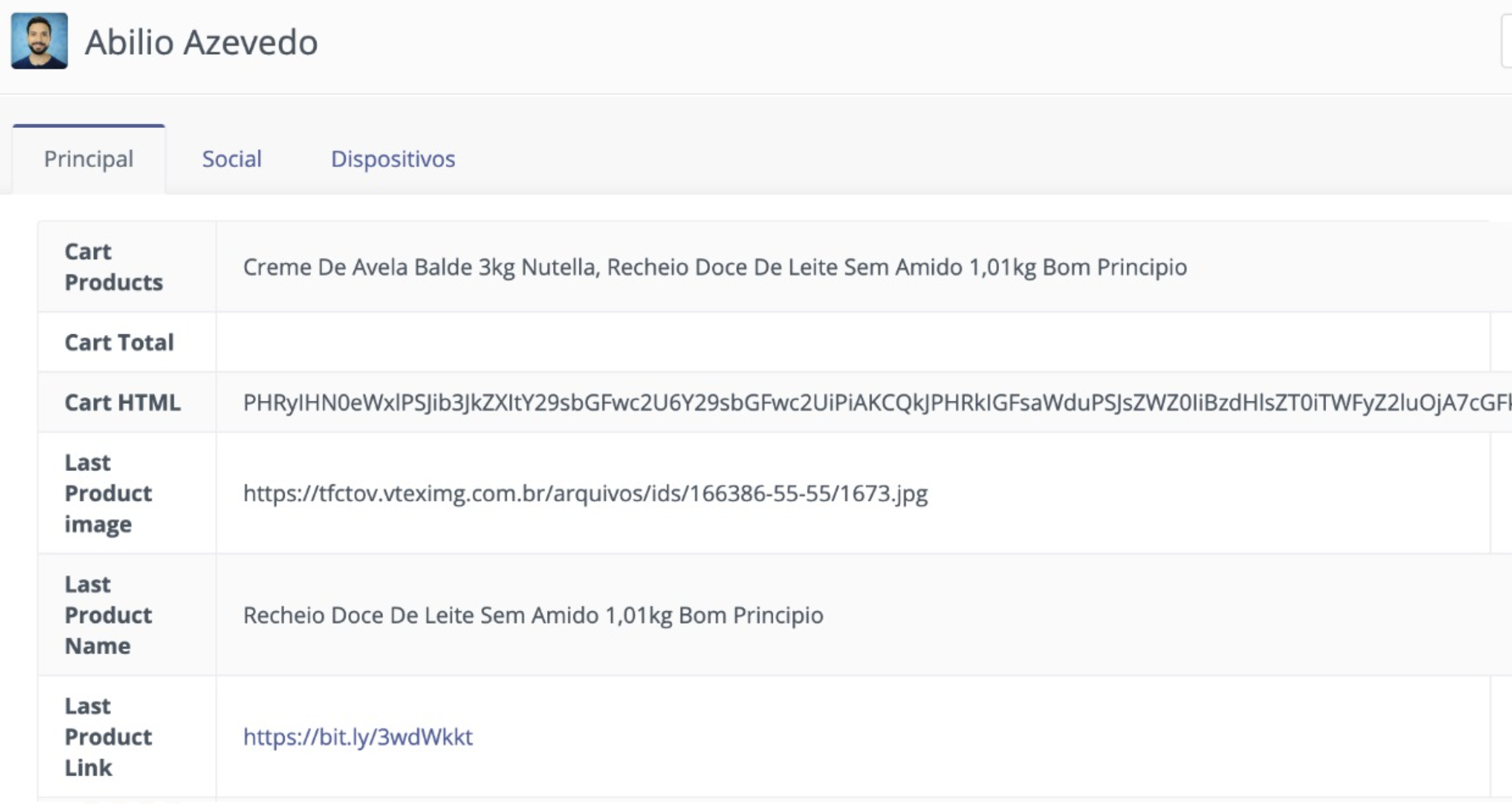
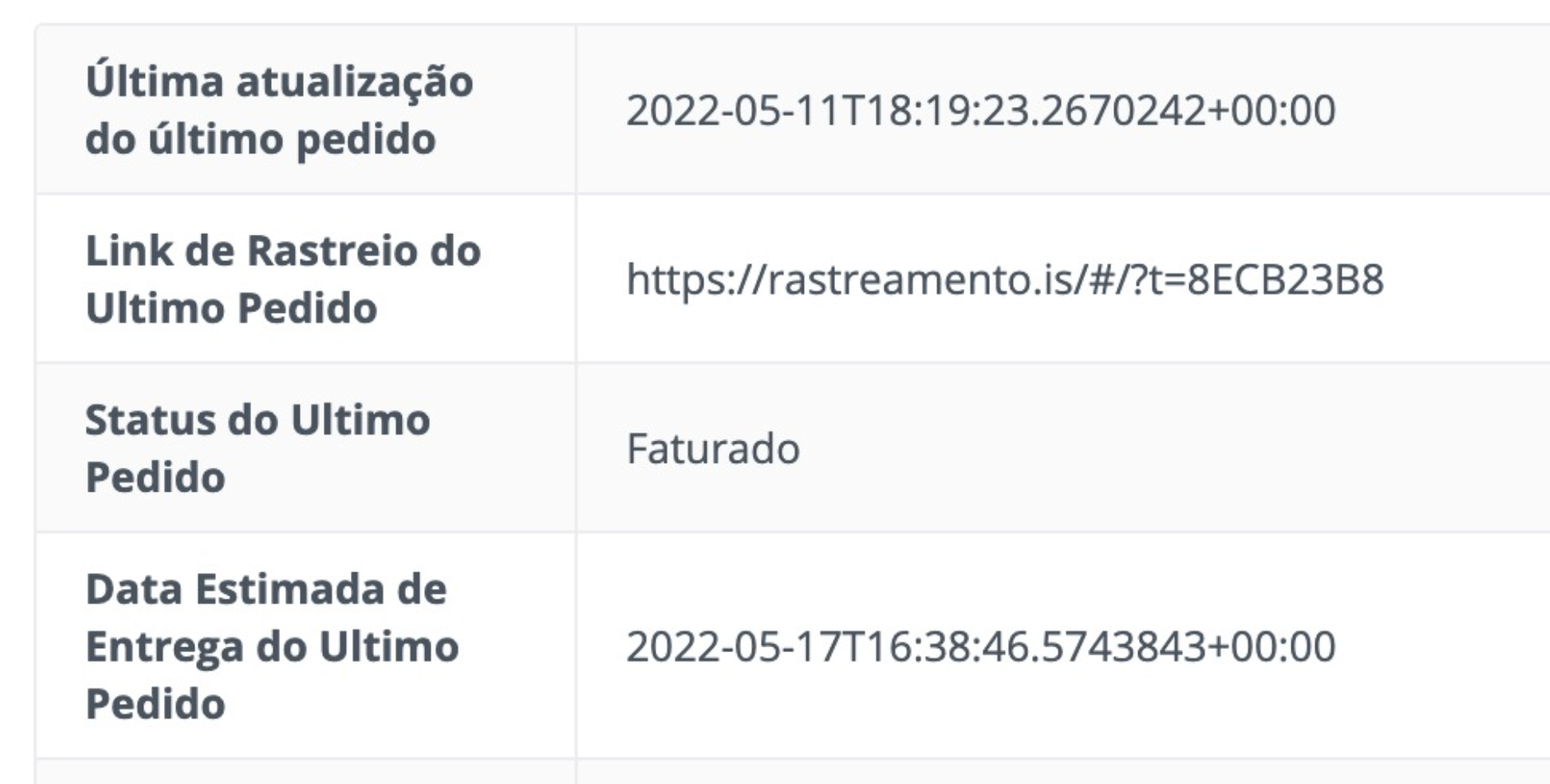
Já no Mautic você pode criar campos personalizados para um contato pelo painel admin; e atualizar esses campos via API.
Como sempre faço em meus projetos documentei e testei os endpoints pelo Insomnia.
Com a documentação em mãos e entendendo as regras de negócio, comecei o desenvolvimento de um servidor node.js usando express.js para expor os endpoints que serviriam de webhook para VTEX chamar. Basicamente criei dois endpoints:
1 - Carrinho Abandonado: Recebe os dados do usuário que abandonou o carrinho com os SKUs. Com esses dados eu monto um texto com os produtos, template HTML, um link para remontar o carrinho. Assim o Mautic poder enviar por email e whatsapp um lembrete para o cliente concluir a compra.

2 - Atualiza Status do Pedido: Recebe o ID do pedido e o status. Com esses dados eu pego mais informações do pedido, como prazo de entrega, endereço de entrega, link de rastreio... Assim o Mautic pode enviar comunicações para o cliente informando sobre o status de seu pedido.

Por fim, fiz o deploy do servidor de integração no heroku.
Ficou interessado nessa integração? Entre em contato: me@abilioazevedo.com.br