Calorie App

In this project, I built a full-stack calorie tracking application using React Native, NestJS, and TypeORM. The app allows users to track their daily food intake and calories, while providing useful insights like calories remaining to reach their daily limit.
On the frontend, I used React Native to build mobile applications for iOS and Android using the same JavaScript codebase. For layout and styling, I utilized React Native's built-in components and React Native Web to optimize the UI for the web as well.
The NestJS backend handles all the API routes and business logic. I leveraged NestJS's modularity to organize the codebase into reusable modules and services. TypeORM was used as the ORM for interacting with the PostgreSQL database. It provided a clean way to define entities and repositories for CRUD operations.
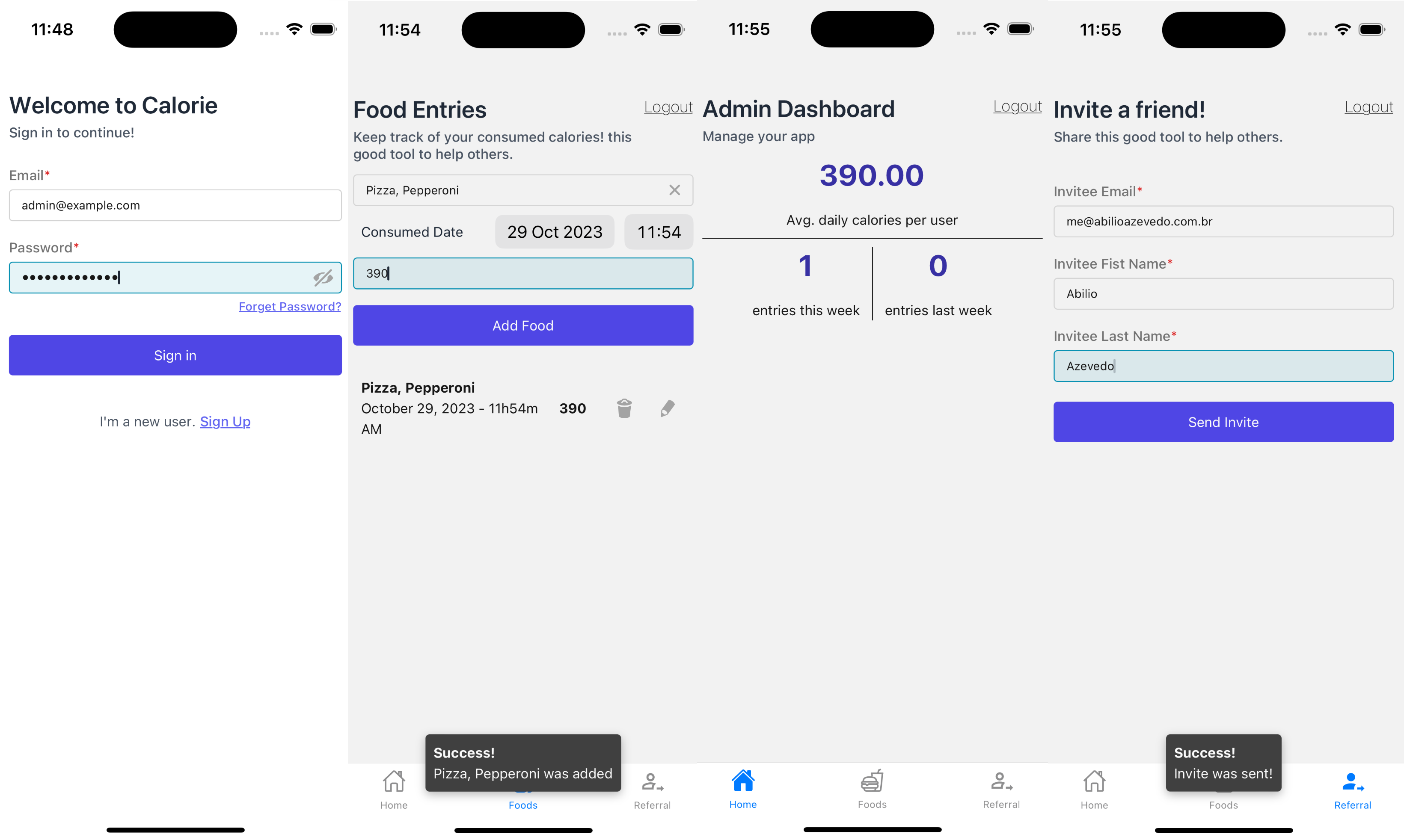
Key features I implemented include:
Food journaling with date, food name, and calorie values Calorie limit tracking with visual indicators Admin dashboard for insights and data management User management and authentication Autocomplete for food names via Nutritionix API Friend invite system to onboard new users Over the course of the project, I gained experience with architecting a structured full-stack app, reusable APIs, mobile and web development, and implementing real-world features. Building this end-to-end calorie tracker gave me hands-on practice developing a production-ready application.
Let me know if you would like me to expand on any part of the project in more detail!
Repository with the completed code: https://github.com/kibolho/simple-calorie-tracking-app