Mobile - React Native

React Native
O React Native é um framework para construção de aplicativos móveis usando React. Ele permite aos desenvolvedores criar aplicativos nativos para Android e iOS usando apenas JavaScript e React.
O React Native tem uma nova arquitetura chamada Fabric, que foi lançada em 2019. O Fabric refatora completamente o core do React Native para melhor modularidade, estabilidade e performance.
As principais mudanças do Fabric incluem:
- Novo modelo de Threads - Gerencia threads de UI, manipulação de memória e serialization de forma mais eficiente.
- Arquitetura Modular - O core foi dividido em módulos independentes, permitindo atualizações incrementais.
- Compatibilidade Com Versões Antigas - Fabric mantém compatibilidade com aplicativos antigos.
- Performance Aprimorada - O gerenciamento de memória, start-up time e utilização de CPU foram otimizados.
- Build System Atualizado - Usa bindings C++ ao invés de Java, resultando em apps menores e mais rápidos.
- O Fabric está sendo adotado gradualmente e se tornará a arquitetura padrão do React Native nos próximos anos.
EXPO
O Expo é uma ferramenta e framework built on top of React Native que permite desenvolver apps nativos para iOS, Android e web de forma mais rápida e fácil.
As principais características e vantagens do Expo são:
- Não requer configuração nativa - O Expo abstrai a complexidade de build e deploy de apps nativos para lojas de aplicativos.
- Bibliotecas prontas - Oferece acesso fácil a diversas APIs e serviços -nativos como câmera, localização, notificações push, OpenGL, etc.
- Hot Reloading - Permite atualizar instantaneamente o app em desenvolvimento com as mudanças de código.
- Build OTA (over-the-air) - Permite distribuir versões de teste do app direto do Expo sem passar pelas lojas.
- Integração com ferramentas - Integração com Expo CLI, servidores, dependências e bibliotecas populares.
- Comunidade ativa - Por ser open source, possui grande comunidade por trás.
Expo Go
- Usa o SDK e bibliotecas do Expo. Sem acesso a código nativo personalizado.
- Constroi e serve atualizações OTA através dos servidores do Expo.
- Configuração limitada - usa app.json e app.config.js.
- Ótimo para prototipagem rápida e iteração.
- Algumas limitações em recursos nativos avançados.
Expo Development Build
- Usa o SDK do Expo mas permite código nativo personalizado.
- Requer pré-compilação para gerar projetos nativos.
- Acesso total às APIs e configurações nativas.
- Pode usar a maioria das bibliotecas com a configuração adequada.
- Compilações através do EAS Build, não dos servidores Expo.
- Mais configuração necessária mas controle total.
Bare Workflow
- Projeto nativo totalmente personalizado, sem SDK do Expo.
- Configure manualmente projetos nativos Xcode e Android Studio.
- Controle total sobre todo o código, dependências, configuração.
- Sem limites em APIs, bibliotecas ou ferramentas nativas.
- Sem benefícios de serviços Expo como atualizações OTA.
- Mais trabalho de configuração e compilação/implantação necessários.
Em resumo:
- Expo Go é o mais fácil mas mais limitado.
- Builds de desenvolvimento permitem acesso nativo com Expo.
- Fluxo Desplugado é um projeto React Native puro sem Expo.
Limitações do React Native
-
Renderização de thread única pode causar lentidão, especialmente durante animações ou quando executa vários processos. Extensões como pontes para componentes nativos podem permitir algum multi-threading.
-
Transições lentas do navegador ocorrem ao tentar renderizar novas telas durante animações existentes. Usar métodos de API do InteractionManager como runAfterInteractions() pode atrasar operações até que as animações terminem.
-
Vazamentos de memória ocorrem devido a problemas como manipulação imprópria de closures capturando variáveis. Definir referências como nulas assim que terminar pode permitir coleta de lixo adequada.
-
No geral, o React Native funde bem o desenvolvimento da web e nativo, e embora existam limitações, os desenvolvedores podem evitar ou otimizar a maioria dos problemas de desempenho com codificação e testes cuidadosos em dispositivos reais. Arquitetar aplicativos complexos com cuidado e usar métodos como InteractionManager pode criar UIs suaves.
Simulador x Emulador
Simulador iOS:
- Simula o ambiente iOS e os dispositivos da Apple (iPhone, iPad) em um Mac.
- É mais rápido e fluido, dada sua integração nativa com o sistema operacional.
- Permite testar recursos nativos do iOS como CoreLocation, iCloud, etc.
- Não permite testar alguns hardwares como câmera, GPS, etc.
Emulador Android:
- Emula dispositivos Android rodando uma máquina virtual em qualquer sistema operacional.
- É mais lento devido à virtualização, consome mais recursos.
- Permite testar recursos de hardware como câmera, GPS, sensores, etc.
- Pode apresentar incompatibilidades com alguns recursos mais novos do Android.
- Permite configurar uma grande variedade de dispositivos, sistemas operacionais e recursos.
Notificações
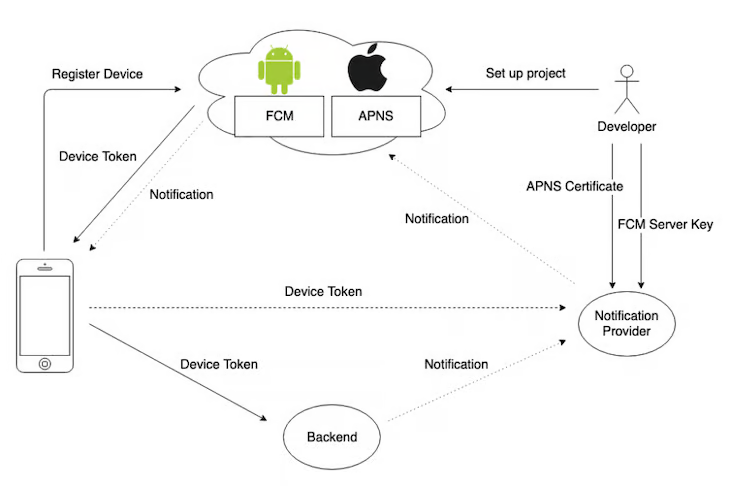
O React Native tem a API Notifications que fornece acesso ao sistema de notificação nativo em cada plataforma. Isso permite criar e agendar notificações localmente e remotamente.
- No Android, você pode usar o Firebase Cloud Messaging (FCM) para enviar notificações remotas para o dispositivo. O FCM tem uma boa integração com o React Native.
- No iOS, você pode usar o Apple Push Notification Service (APNS) da mesma forma para notificações remotas. As notificações por push têm mais recursos no iOS.
- Para ambas plataformas, você precisa solicitar permissão do usuário para enviar notificações. Isso é tratado pela API Notifications do React Native. opções de notificação como ícones, sons e vibração podem ser personalizados em ambas as plataformas. No iOS existem opções mais avançadas.
- O conteúdo, aparência e comportamento das notificações quando recebidas podem ser personalizados em cada SO.
- O agendamento de notificações locais baseadas em tempo ou localização é possível em ambos através da API Notifications.

Performance
Para avaliarmos a performance do nosso aplicativo temos algumas ferramentas para nos auxiliar:
- O menu de desenvolvedor fornece opções de debug como Refresh Rápido, LogBox e Monitor de Desempenho. Ativá-los ajuda a detectar problemas.
Entendendo FPS (Quadros por Segundo): Manter a taxa de FPS consistente em 60 quadros por segundo cria uma experiência de usuário suave. Quedas no FPS causam travamentos e lentidão.
Motivos comuns de problemas de performance (Baixo FPS): Modo de desenvolvimento, console.log, ListView grande, re-renderização desnecessária e animações complexas podem reduzir o FPS.
4 Threads do React Native Main Thread, JavaScript Thread, Thread de Módulos Nativos e Render Thread (Android 5+) desempenham papéis distintos. Entender qual thread causa gargalos ajuda.
Profileação mede a complexidade de tempo e memória em tempo de execução. Isso ajuda a rastrear e fornecer soluções para manter o aplicativo saudável.
- Profileação no iOS: Xcode, Instruments e Flipper + Hermes Debugger RN são ferramentas para profileação no iOS. Elas ajudam a detectar gargalos de performance.
- Profileação no Android: Android Profiler, System Tracing e plugin Flipper desempenham função similar para Android. Identificar operações de alto custo e otimizá-las melhora o desempenho.
FlatList https://blog.stackademic.com/react-native-masters-4-optimizing-flatlist-performance-5204ab6751cf
Biblioteca para teste de performance: https://github.com/callstack/reassure
Segurança
Você pode conferir meu artigo sobre segurança no mundo mobile aqui.
DB - Banco de dados mobile
- Armazenamento de chave-valor incorporado ao React Native.
- Permite salvar dados simples no dispositivo de forma assíncrona.
- Bom para dados simples que não precisam de queries complexas.
- Banco de dados mobile otimizado para performance.
- Substitui SQLite com types e queries mais amigáveis a Javascript.
- Oferece sync entre devices e suporte a features modernas.
__SQLite __
- Banco de dados relacional leve incorporado às plataformas Android e iOS.
- Oferece mais recursos que o Async Storage, como typos complexos e SQL queries.
- Necessita de wrappers Javascript como o SQLite ou Android SQLite.
- Banco de dados reativo focado em performance e experiência do dev.
- Usa SQLite ou Async Storage como storage engine.
- APIs reativas e fáceis de usar.
- Lightweight open source state management library for React Native.
- Integrated data persistence powered by Async Storage or SQLite.
- Declarative data fetching and caching system.
- Integrates nicely with React Native ecosystem.
- Focused on performance and small build size.
- Good for apps where speed and size are critical.
Deployment
Fastlane
- O Fastlane é uma ferramenta de linha de comando de código aberto para automatizar tarefas de deployment e distribuição de apps iOS e Android.
- Ele tem suporte integrado para React Native e pode lidar com assinatura de código, provisionamento de perfis, build de apps, uploads para App Store e Play Store, entre outras tarefas.
- O Fastlane utiliza arquivos especiais chamados Fastfile que definem scripts com as ações de automação desejadas. Isso permite criar workflows reproduzíveis de deploy.
- Alguns benefícios do Fastlane são a facilidade de configuração, integração com serviços de CI, e economia de tempo ao automatizar um processo manual complexo.
Bitrise
- O Bitrise é uma plataforma online de Continuous Integration e Delivery focada em apps móveis.
- Ele tem suporte dedicado para React Native com diversas ferramentas e guias para configurar o processo de deploy automatizado.
- O Bitrise é executado na nuvem e gerencia a compilação, testes e deploy dos aplicativos a partir de um repositório Git com o código-fonte.
- Algumas vantagens são a integração profunda com serviços de armazenamento e distribuição de apps, monitoramento visual do histórico de builds, e colaboração simplificada em times.
Release Faseado
Prática de lançar novos recursos ou atualizações de apps gradualmente para um subconjunto de usuários antes de disponibilizar para todos.
Permite testar as atualizações com um grupo menor de usuários antes de um lançamento completo. Ajuda a identificar e corrigir problemas em uma fase inicial.
iOS Suporta releases faseados através do TestFlight. Desenvolvedores podem submeter uma build beta e adicionar testadores. A build fica disponível para os testadores por um período determinado ou até ser promovida a um lançamento completo na App Store. Novas versões podem ser disponibilizadas gradativamente por percentual de usuários ou por país específico.
Android Suporta releases faseados através do Google Play Console e grupos fechados de testadores alphas/betas. Novas versões podem ser disponibilizadas gradativamente por percentual de usuários ou por país específico.
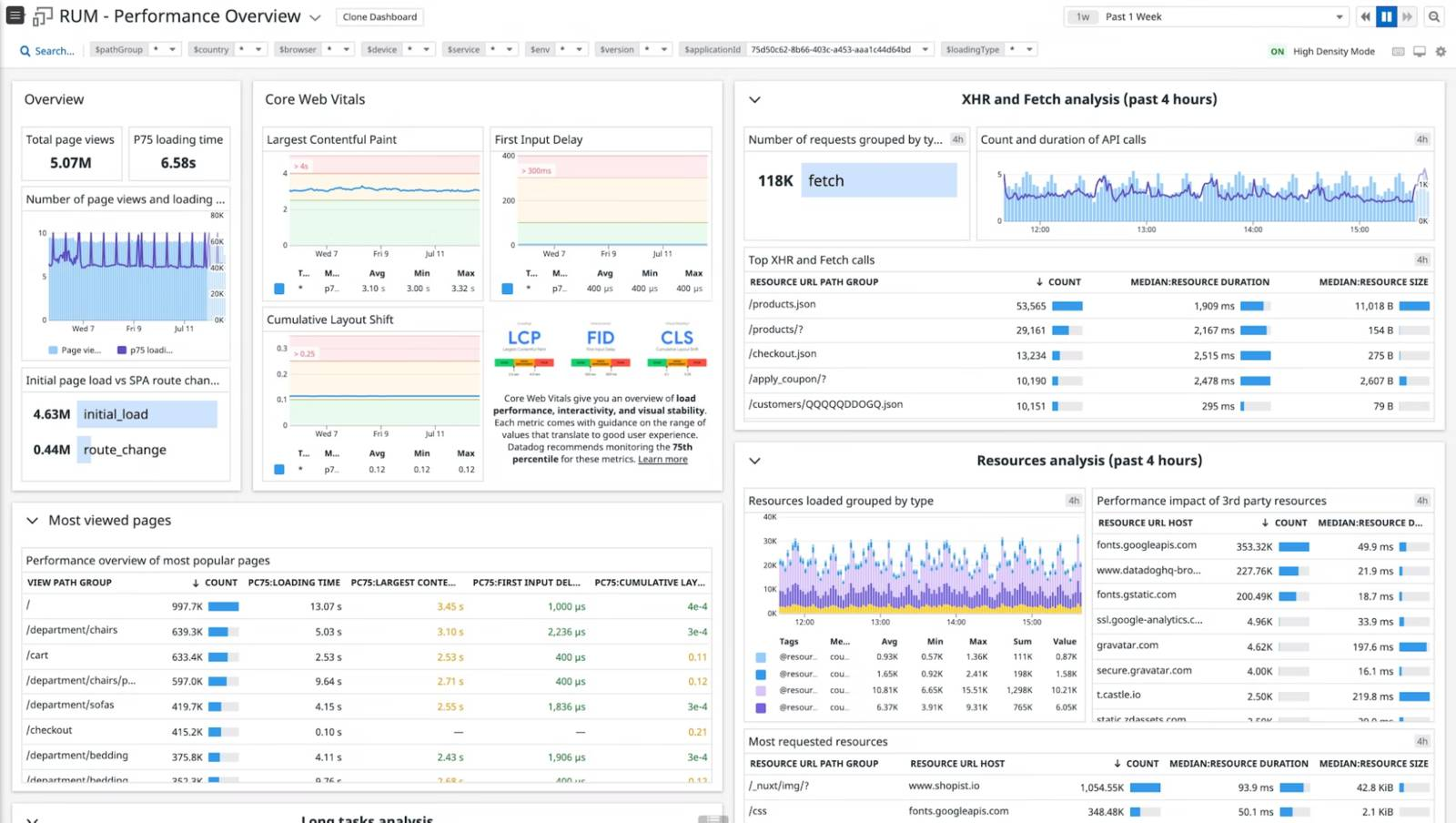
Monitoramento
Usando Datadog RUM - Real User Monitoring.

Embedded content: https://docs.google.com/presentation/d/13i6DSTER34ukxye61-4mYfPS6QxSBt1TELs0WZErUiA/edit?usp=sharing