Frontend Web - HTML, CSS e Javascript

DOM
Aqui está um artigo introduzindo o conceito de DOM (Document Object Model) em JavaScript:
O DOM (Document Object Model) é uma interface de programação que representa documentos HTML e XML como objetos, permitindo que os programas acessem e modifiquem o conteúdo, estrutura e estilo desses documentos dinamicamente.
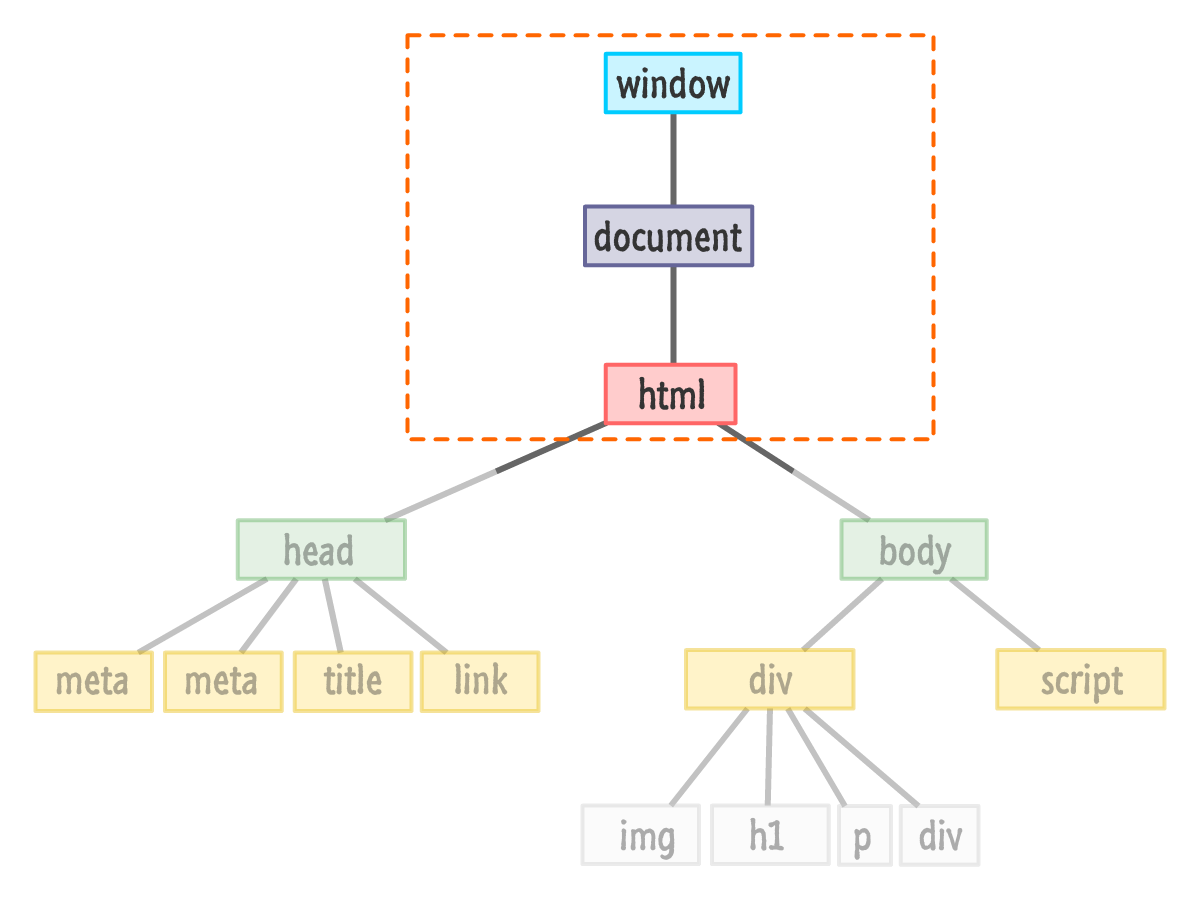
O DOM é organizado como uma árvore de nós. O nó raiz é o próprio documento. A partir daí, temos elementos, textos e comentários como nós da árvore. Cada tag html vira um elemento (node element), o texto vira nós de texto e os comentários viram nós de comentário.
Podemos acessar esses nós e interagir com eles através do JavaScript. Por exemplo, para mudar o texto de um parágrafo:
const paragraph = document.getElementById("myParagraph");
paragraph.innerText = "Novo texto do parágrafo!";
Algumas operações comuns utilizando o DOM são:
- Mudar estilos CSS de elementos
- Alterar atributos de HTML
- Alterar o conteúdo textual de tags
- Criar novos nós e elementos do zero
- Remover e substituir elementos existentes
O DOM expoe uma API que nos permite modificar dinamicamente a estrutura, conteúdo e aparência de documentos HTML e XML após o carregamento da página. É uma parte essencial da programação front-end com JavaScript.

HTML
O HTML é uma linguagem de marcação utilizada para estruturar conteúdo na web. Ele utiliza tags para informar ao navegador como exibir o conteúdo.
Estrutura básica
A estrutura básica de um documento HTML consiste nas tags <html>, <head> e <body>:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<title>Título da página</title>
</head>
<body>
Conteúdo visível da página
</body>
</html>
<!DOCTYPE html>- Declaração do tipo de documento<html>- Elemento raiz<head>- Cabeçalho com meta informações<body>- Corpo com conteúdo visível
Títulos e parágrafos
<h1>até<h6>- Títulos de seções<p>- Parágrafos de texto
Ênfase
<strong>- Destaque em negrito<em>- Ênfase em itálico
Tabelas
Uma tabela possui uma estrutura com linhas <tr>, cabeçalho <th> e células <td>.
Formulários
Permite coletar informações do usuários com elementos como:
<input>- Caixas de entrada de dados<select>- Listas suspensas<textarea>- Áreas de texto<button>- Botões
Existem diversos tipos de <input>, como text, email, number, date etc.
HTML Semântico
A semântica no HTML está relacionada ao uso de tags que definem o significado e a estrutura do conteúdo da página. Ela é importante por alguns motivos:
Acessibilidade
Tags semânticas como <header>, <nav>, <main>, <footer> permitem que tecnologias assistivas, como leitores de tela, naveguem e interpretem melhor a página. Isso melhora a experiência de usuários com deficiências.
SEO
O uso correto de tags semânticas facilita a interpretação do conteúdo por mecanismos de busca, melhorando o posicionamento da página.
Manutenção
O código fica mais organizado, legível e fácil de se alterar depois. Como o significado das tags já diz por si só, o trabalho do desenvolvedor é facilitado.
Acesso aos dados
APIs e outras formas de acesso automatizado de dados se beneficiam das tags semânticas para extrair e interpretar melhor as informações da página.
Alguns exemplos importantes de tags semânticas:
<header>- cabeçalho<nav>- links de navegação<main>- conteúdo principal<section>- seção genérica de conteúdo<article>- conteúdo autocontido<aside>- de lado, como barras laterais<footer>- rodapé
Portanto, a semântica melhora não só para humanos, mas também para máquinas, a interpretação e o valor da marcação HTML.
CSS
CSS inline
O CSS inline consiste em adicionar a estilização diretamente na tag HTML, através do atributo "style". Por exemplo:
<p style="color: blue;">Este parágrafo terá fonte azul</p>
A tag style
A tag <style> permite definir estilos CSS dentro da própria página HTML. Tudo que estiver dentro dessa tag afetará os elementos HTML correspondentes.
<style>
p {
color: red;
}
</style>
Arquivos CSS externos
O ideal é criar arquivos CSS separados com a extensão .css e importá-los na página HTML. Isso permite uma melhor organização e reutilização de estilos.
<link rel="stylesheet" type="text/css" href="estilos.css">
Cascata (cascade)
O CSS permite aplicar mais de um estilo ao mesmo elemento. A ordem de precedência é: inline > tag style > arquivo externo. Se houver conflitos, o estilo definido mais abaixo no código tem preferência.
Importação de CSS
Para importar um arquivo CSS externo, utiliza-se a tag <link> dentro do <head>:
<link rel="stylesheet" type="text/css" href="estilos.css">
Cores no CSS
As cores podem ser definidas pelo nome:
color: blue;
Pelo hexadecimal:
color: #0000ff;
Ou pelo RGB:
color: rgb(0,0,255);
Estilização de tabelas
É possível alterar bordas, fontes, cores de linha/coluna, espaçamentos etc. Por exemplo:
table {
border-collapse: collapse;
}
td {
padding: 10px;
border: 1px solid #ccc;
}
Float e clear
O float altera o posicionamento do elemento, "flutuando-o" para esquerda ou direita. O clear limpa o float.
img {
float: right;
}
p {
clear: right;
}
Background gradiente
Um degradê pode ser aplicado com a propriedade background:
body {
background: linear-gradient(to right, white, black);
}
Pseudo-elementos
Permitem estilizar partes específicas de um elemento, como ::before e ::after.
Seletores
Vários seletores permitem refinements, como selecionar elemento filho direto (>) ou irmão adjacente (+).
Os seletores CSS permitem selecionar elementos HTML para aplicar estilos a eles. Os principais são:
-
Seletor de elemento: seleciona elementos de acordo com a tag. Ex:
p { }seleciona todos os parágrafos. -
Seletor de ID: seleciona um elemento pelo seu atributo id. Ex:
#minhaDiv { }seleciona o elemento com id="minhaDiv". -
Seletor de classe: seleciona elementos que possuem um determinado valor de classe. Ex:
.erro { }seleciona elementos com classe="erro". -
Seletor de atributo: seleciona elementos que possuem um determinado atributo. Ex:
[autofocus] { }seleciona elementos com o atributo autofocus. -
Seletor universal: seleciona todos os elementos de uma página. É representado por *. Ex:
* { }. -
Seletor de filhos: representado por
>. Seleciona somente os elementos filhos diretos de um elemento. Ex:article > p { }selecionapapenas quando filhos diretos dearticle. -
Seletor irmão adjacente: representado por
+. Seleciona o elemento adjacente que está logo após outro elemento. Ex:h1 + p { }seleciona o primeiropdepois de cadah1. -
Seletor irmão geral: representado por
~. Seleciona todos os elementos irmãos que estão logo após um elemento.
Pseudo-seletores
Permitem aplicar estilos em estado específicos, como :hover, :active etc.
a:hover {
color: red;
}
Cálculos
Permite efetuar cálculos para definir valores, utilizando a função calc().
width: calc((100% / 3) - 10px)
Media queries
Permitem definir estilos específicos para diferentes tamanhos de tela.
@media (max-width: 480px) {
}
Margin
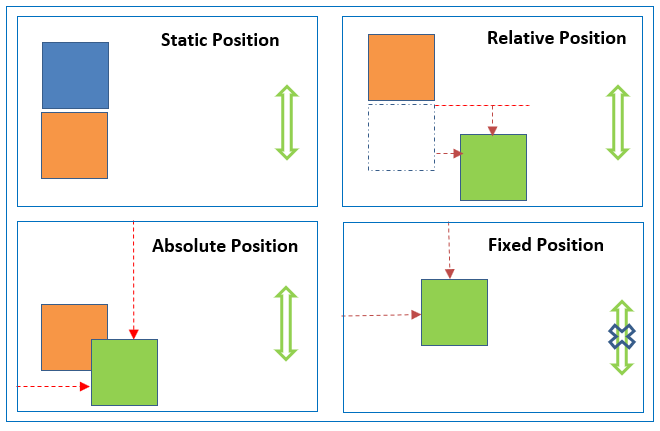
Position
- Static: Esse é o valor default de todo elemento HTML, ou seja, ele vai seguir o fluxo comum da sua página.
- Relative: Utilizando o position Relative o elemento passa a aceitar as propriedades Top, Bottom, Left e Right. Com elas você pode alterar o posicionamento do elemento.
- Absolute: O position Absolute é um grande quebra galho no CSS. Com ele você pode posicionar qualquer elemento de acordo com o elemento pai que tenha um position diferente de static.
- Fixed: O position fixed se comporta de maneira semelhante ao absolute, deixando de fazer parte do fluxo comum da página. Porém a grande diferença dele é que ele passa a se referenciar ao window do seu navegador, ou seja, a área que aparece para o usuário independente de barra de rolagem.

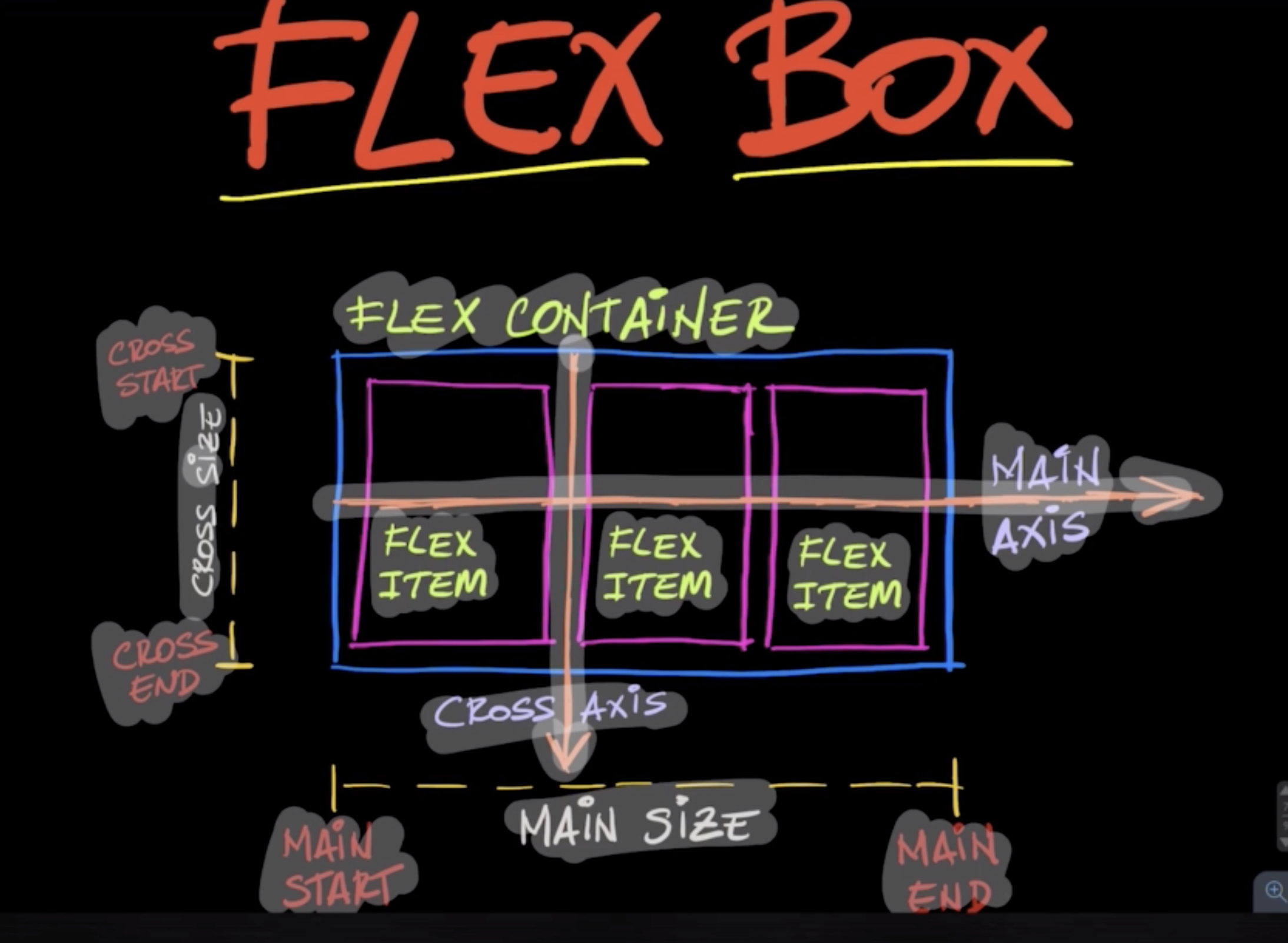
Flexbox

Seletor :is()
is() permite que você escreva seletores compostos de forma mais curta, tornando o código mais limpo e fácil de manusear.
article › h1, article › h2 , article › h3 {
}
article › :is(h1, h2, h3) {
}
Javascript
Serve para manipular o DOM
- querySelector Seleciona pelo CSS selector
- document.querySelector('p').textContent = 'comprar um morango'
- getElementById Seleciona o elemento pelo id passado
- document.getElementById(‘id’)
- getElementsByClassName Retorna um array dos elementos pelo nome da classe passada.
document.getElementsByClassName(‘classe’)
- getElementsByTagName retorna um array dos elementos pelo nome da tag passada.
document.getElementsByTagName(‘tag’)
- querySelectorAll Devolve todos os seletores com o mesmo nome.
document.querySelectorAll(seletor)
- insertBefore()
Insere um nó antes de outro nó existente no DOM:
const novoParagrafo = document.createElement('p');
novoParagrafo.textContent = 'Novo parágrafo!';
const section = document.querySelector('section');
const primeiroParagrafo = section.querySelector('p');
section.insertBefore(novoParagrafo, primeiroParagrafo);
- replaceChild()
Substitui um nó filho por outro:
const novoTitulo = document.createElement('h1');
novoTitulo.textContent = 'Novo título';
const tituloAntigo = document.querySelector('h1');
const section = tituloAntigo.parentElement;
section.replaceChild(novoTitulo, tituloAntigo);
- removeChild()
Remove um elemento filho do DOM:
const botao = document.querySelector('button');
const section = botao.parentElement;
section.removeChild(botao);
Outros
- appendChild() - Insere um nó filho ao final do nó pai
- cloneNode() - Clona um nó
Esses são alguns dos principais métodos para manipular elementos e nós do DOM.
Saiba mais: https://abilioazevedo.com.br/posts/javascript
PWA - Progressive Web App
PWAs (Progressive Web Apps) são aplicativos web que utilizam tecnologias modernas para entregar uma experiência semelhante a de aplicativos nativos. Eles são:
-
Progressivos - Funcionam para qualquer usuário, independentemente do navegador escolhido, pois são construídos com Progressive Enhancement como princípio fundamental.
-
Responsivos - Se adaptam perfeitamente a qualquer tamanho de tela: desktop, mobile, tablet, etc.
-
Independentes de conectividade - Utilizam Service Workers para funcionar offline ou com conectividade limitada.
-
Semelhantes a aplicativos - Parecem aplicativos aos olhos dos usuários, com interações e navegação app-like.
-
Atualizáveis - O conteúdo é sempre atualizado graças ao uso de Service Workers.
-
Reengajáveis - Utilizam recursos como notificações push para reengajar os usuários.
-
Instaláveis - Permite que os usuários os adicionem à tela inicial, sem a necessidade de uma loja de aplicativos.
-
Linkáveis - Facilmente compartilhados via URL, sem complexos processos de instalação.
Performance
A performance de um site é extremamente importante para proporcionar uma boa experiência ao usuário. Alguns pontos que podem ajudar a melhorar o desempenho de um site:
Otimização de imagens
- Comprimir imagens sem perda significativa de qualidade. Formatos como WebP e AVIF costumam ter melhor compressão.
- Reduzir resolução de imagens maiores que o necessário.
- Usar CDNs para hospedar imagens e arquivos estáticos.
Minificação e compactação
- Minificar HTML, CSS e JS para reduzir o tamanho dos arquivos.
- Habilitar compactação GZip no servidor.
Cache
- Definir cabeçalhos de cache apropriados para recursos estáticos no servidor.
- Usar cache do navegador eficazmente.
Reduzir requests
- Concatenar múltiplos arquivos CSS/JS.
- Inline CSS/JS crítico na página.
Otimizar entrega
- Habilitar HTTP/2.
- Usar CDN para distribuir conteúdo estático.
Monitorar desempenho
- Auditar desempenho regularmente com PageSpeed Insights e Lighthouse.
- Criar budget de desempenho e monitorar com ferramentas automatizadas.
Seguir boas práticas como essas desde o início pode garantir alta performance do site. É mais difícil otimizar um site lento do que construir com performance em mente.
Ferramentas
- Test using PagesSpeed
- Lighthouse