CI/CD - Lint - Checks

Integração Contínua (CI):
A integração contínua é uma prática de desenvolvimento de software onde os desenvolvedores integram regularmente suas mudanças de código em um repositório central, após o qual builds e testes automatizados são executados. Os principais objetivos do CI são detectar bugs de integração o mais rápido possível, melhorar a qualidade do software e reduzir o tempo necessário para validar e lançar novas atualizações.
Alguns aspectos chave do CI incluem:
- Desenvolvedores fazendo commit de código em um repositório compartilhado (ex: Git) várias vezes ao dia
- Cada commit dispara um processo automatizado de build e teste
- Feedback rápido sobre falhas de build ou teste
- Manutenção de uma base de código sempre pronta para release
Entrega Contínua (CD):
A entrega contínua é uma prática de desenvolvimento de software onde mudanças de código são automaticamente construídas, testadas e preparadas para release em produção. Ela expande a integração contínua ao implantar todas as mudanças de código em um ambiente de teste e/ou um ambiente de produção após o estágio de build.
Principais aspectos do CD:
- Processo automatizado de release que leva o código do controle de versão até a produção
- A implantação acontece automaticamente após as etapas de build e teste bem sucedidas
- Intervenção manual removida do processo tanto quanto possível
- Habilidade de lançar novas mudanças rápida e seguramente
- Manutenção de código implantável o tempo todo
- A principal diferença entre integração contínua e entrega contínua é que o CI foca no estágio de build/teste enquanto o CD procura automatizar o lançamento de mudanças aos usuários. O CI é centrado no fluxo de trabalho do desenvolvedor, enquanto o CD envolve a automação da implantação em produção.
Embedded content: https://docs.google.com/presentation/d/1M0JsrNRRbt1Z4uO3LVW9-q1tAx8N_k3iK-jLxfDi_HM/edit?usp=sharing
Ferramentas para CI/CD
Github Actions
Github Actions é uma plataforma CI/CD incorporada ao Github que permite automatizar fluxos de trabalho de desenvolvimento de software. Alguns recursos chave:
- Definições de fluxo de trabalho baseadas em YAML
- Suporte para todas as principais linguagens e frameworks
- Integração profunda com pull requests e branches do Github
- Grande biblioteca de ações reutilizáveis
- Ambiente de execução flexível com Linux, Windows e MacOS
Executando testes automatizados
Implantando no S3
Drone
Drone é uma plataforma CI/CD de código aberto que se integra com o Github e outros repositórios. Recursos chave:
- Pipelines baseados em YAML
- Suporte integrado para cache e artifacts
- Suporta Docker, Kubernetes e outros ambientes
- Fácil paralelização entre pipelines
- Integrações com provedores de cloud
Benefícios da Linting em Pipelines CI/CD
- Encontrar problemas cedo
- Impor qualidade de código e convenções
- Melhorar produtividade
- Prevenir bugs e erros
- Facilitar revisões de código
- Complementar testes
Aqui estão alguns tópicos melhorados com descrições e exemplos de ferramentas de linting:
Tipos de Ferramentas de Linting e Verificações
Estilo de Código
Verifica consistência de estilo e formatação de código.
Exemplos:
-
Prettier - Um formatador de código opinativo que impõe estilo consistente.
-
ESLint - Linter altamente configurável que pode impor regras de estilo de código.
Qualidade de Código
Verifica código por problemas potenciais de qualidade e manutenibilidade.
Exemplos:
-
SonarQube - Plataforma de qualidade de código que pode analisar dívidas técnicas, bugs, vulnerabilidades e mais.
-
Code Climate - Revisão de código automatizada com verificações de qualidade e métricas.
Propensão a Erros
Verifica código por bugs e erros comuns.
Exemplos:
-
ESLint - Regras como no-unused-vars podem detectar bugs comuns.
-
Pylint - Verifica código Python por erros, bugs, erros de estilo e mais.
Problemas de Segurança
Verifica por vulnerabilidades de segurança e melhores práticas.
Exemplos:
-
Bandit - Linter de segurança para Python.
-
Brakeman - Varre aplicativos Ruby on Rails por vulnerabilidades de segurança.
Integrar ESLint e Prettier
Aqui está um guia conciso para integrar ESLint e Prettier:
Integrar ESLint e Prettier
-
Instalar dependências:
npm install eslint eslint-config-prettier prettier --save-dev -
Executar eslint --init e selecionar:
- Para verificar sintaxe e encontrar problemas
- Módulos JavaScript
- Nenhum destes
-
Em .eslintrc.json, estender eslint:recommended e prettier:
{ "extends": ["eslint:recommended", "prettier"] } -
Criar .prettierrc.json:
{ "trailingComma": "es5", "tabWidth": 2, "semi": false } -
Adicionar scripts em package.json:
{ "scripts": { "lint": "eslint .", "format": "prettier --write ." } }
Agora você pode fazer lint com:
npm run lint
e formatar com:
npm run format
Usando Git Hooks para disparar Lint e Testes
Git hooks são scripts que executam automaticamente quando certas ações ocorrem em um repositório Git. Eles permitem disparar scripts personalizados durante o fluxo de trabalho do Git.
Os Git hooks estão localizados no diretório .git/hooks de um repositório. Os scripts podem estar em qualquer linguagem (Bash, Python, Ruby, etc). Alguns hooks comuns que você pode implementar incluem:
- pre-commit: Antes de um commit ser criado
- commit-msg: Validar mensagem de commit
- post-commit: Depois que um commit é criado
- pre-push: Antes do código ser enviado
- post-merge: Depois que um branch é mesclado
Para habilitar um hook, você só precisa colocar um script executável no diretório hooks com a convenção de nomenclatura como pre-commit. Mas você pode mudar a pasta padrão de .git/hooks para outra com o seguinte script:
"preinstall": "command -v git >/dev/null 2>&1 && git config core.hooksPath githooks || echo 'Pular preinstall, git não encontrado'",
Você também pode usar o pacote Husky.
Estratégias de Deploy
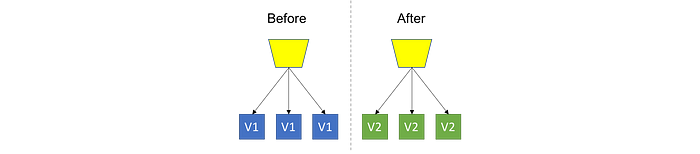
Reckless Deployment: Como o próprio nome informa, essa estratégia é a mais imprudente, porém, a mais fácil de todas. Seu objetivo é simplesmente destruir todo o conteúdo lógico localizado no servidor e substituir pela nova versão. É interessante não descartarmos essa estratégia, entretanto, ela é recomendada somente para desenvolvimentos pequenos com objetivos de teste.

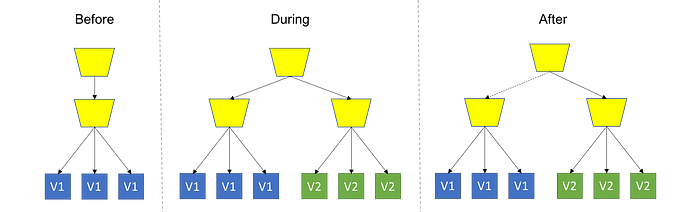
Rolling Upgrade = I_O Essa estratégia consiste em atualizar o código de forma gradual até que todas as instâncias possuam a nova versão. Com isso conseguimos mensurar os impactos de forma mais sutil e avançar conforme as possibilidades. Para que isso seja possível é essencial que a saúde do sistema seja monitorad

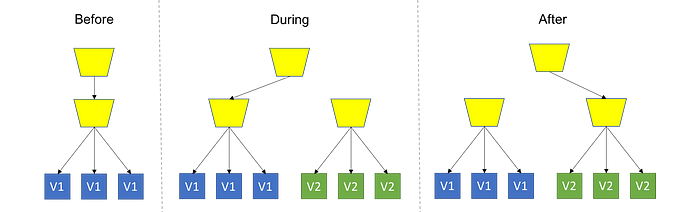
Blue/ Green Na estratégia Blue/ Green você basicamente gera uma versão nova completamente independente da versão antiga e, uma vez validada, realiza o roteamento dos usuários para a nova versão. Em contra-partida à Reckless Deployment, esta é a estratégia mais segura. Para garantir que tudo funciona bem, não mexemos na atual versão de produção. Ao invés disso, provisionamos uma cópia e, depois do desenvolvimento concluído e validado, no tempo que for necessário, ativamos a nova versão. Dependendo da sua estratégia você pode fazer isso para todos os usuários de uma só vez (cut-off ou cut-over) ou disponibilizar a versão para os usuários gradativamente.

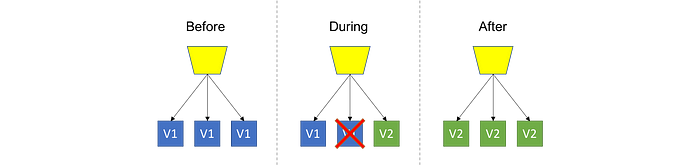
Canary = PWM IOIOIOIOIO Aqui você implanta a nova versão em Produção, ainda com a antiga versão no ar, porém, controla quem poderá ter acesso à atualização. Estratégia utilizada pelo Facebook com seus funcionários e, posteriormente, com usuários comuns que se disponibilizam a receber atualizações experimentais (as Demos). Essa é uma das mais avançadas, se não a mais avançada, das estratégias citadas até aqui. Para que isso seja possível é imprescindível que você possua uma camada de balanceamento/ proxy. Pode ser comparada à Blue/ Green pela proximidade da forma de trabalho, possuindo a adição desse roteamento inteligente que permite um equilíbrio/ disponibilidade para determinados usuários. Vale ressaltar que quanto mais granular é o seu poder de controle, mais avançada é a sua implementação do Canary e, consequentemente, mais complexo.