Calorie App

Construindo um App de Rastreamento de Calorias Full-Stack com React Native, NestJS e TypeORM
Neste projeto, eu construí um aplicativo full-stack de rastreamento de calorias usando React Native, NestJS e TypeORM. O app permite que os usuários rastreiem sua ingestão diária de alimentos e calorias, fornecendo insights úteis como calorias restantes para atingir seu limite diário.
No frontend, eu usei o React Native para construir aplicativos móveis para iOS e Android usando a mesma base de código JavaScript. Para layout e estilização, eu utilizei os componentes embutidos do React Native e o React Native Web para otimizar a UI para a web também.
O backend NestJS lida com todas as rotas de API e lógica de negócios. Eu aproveitei a modularidade do NestJS para organizar a base de código em módulos e serviços reutilizáveis. O TypeORM foi usado como o ORM para interagir com o banco de dados PostgreSQL. Ele forneceu uma maneira limpa de definir entidades e repositórios para operações CRUD.
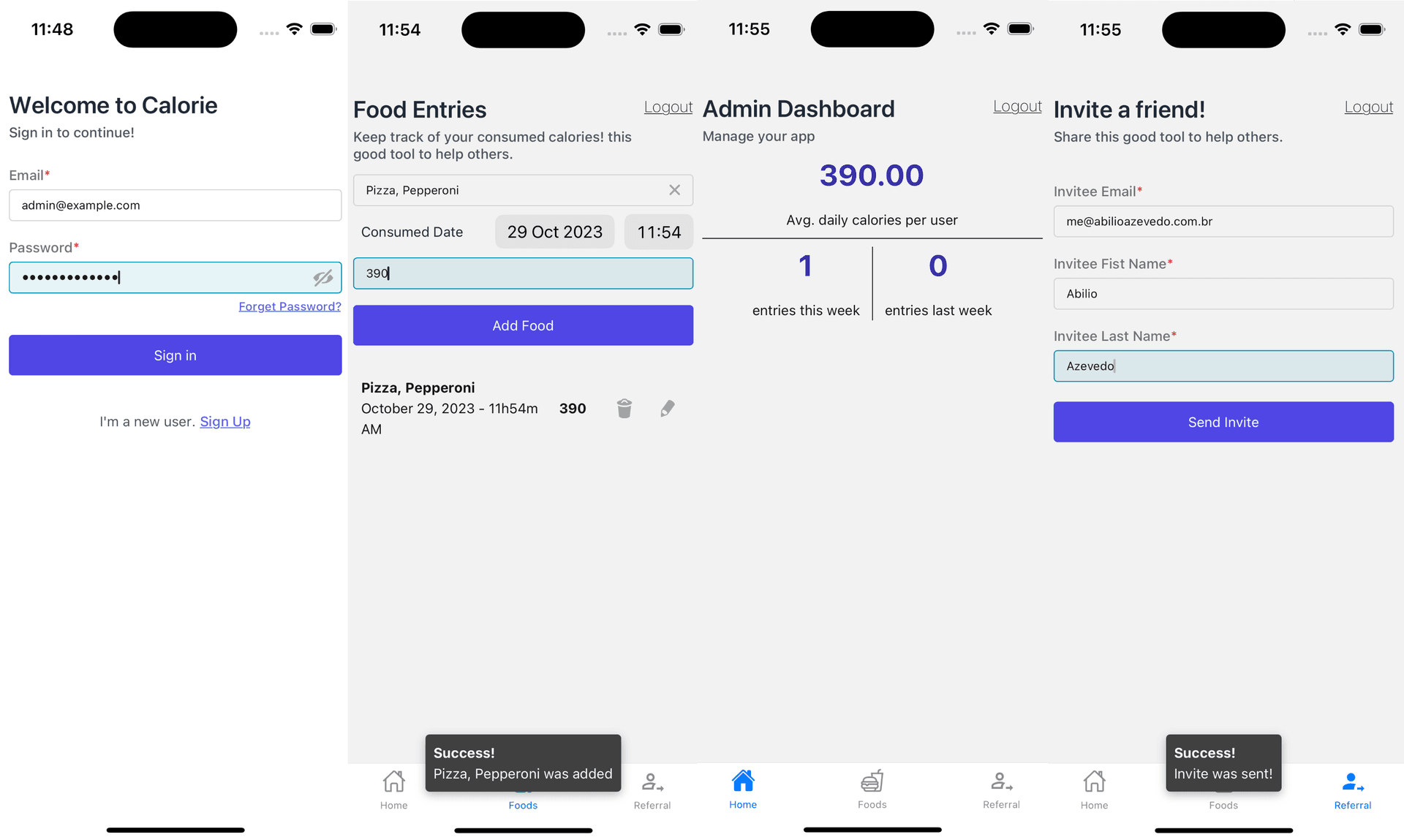
Os principais recursos que implementei incluem:
Registro alimentar com data, nome do alimento e valores de calorias Rastreamento de limite de calorias com indicadores visuais Painel de administrador para insights e gerenciamento de dados Gerenciamento de usuários e autenticação Preenchimento automático para nomes de alimentos via API Nutritionix Sistema de convite de amigos para ingressar novos usuários Ao longo do projeto, adquiri experiência com arquitetura de um aplicativo full-stack estruturado, APIs reutilizáveis, desenvolvimento mobile e web, e implementação de recursos do mundo real. Construir este rastreador de calorias end-to-end me deu prática prática no desenvolvimento de um aplicativo pronto para produção.
Avise-me se você gostaria que eu expandisse qualquer parte do projeto com mais detalhes!
Repositório com o código completo: https://github.com/kibolho/simple-calorie-tracking-app