API - Application Programming Interface

HTTP
O Protocolo de Transferência de Hipertexto (HTTP) é um conjunto de regras que permite que máquinas com configurações diferentes se comuniquem usando uma "linguagem" comum. A especificação do protocolo HTTP envolve verbos, cabeçalhos e outros conceitos. O HTTP é baseado no modelo requisição-resposta entre um cliente e um servidor. Quando um cliente solicita um recurso na internet, ele envia um pacote de dados contendo cabeçalhos para um URI. O servidor destinatário então retorna uma resposta, que pode ser o recurso solicitado ou outro cabeçalho. Dessa forma, o HTTP permite a comunicação entre máquinas cliente e servidor na internet.
URL - Uniform Resource Locator - Localizador de Recursos Universal
Definição: Referência ao local (host) onde um determinado recurso está localizado na internet.
Exemplo: woliveiras.com.br
URN - Uniform Resource Name - Nome de Recursos Universal
Definição: Nome que identifica um determinado recurso, como uma página ou arquivo.
Exemplo: home.html, contato.php
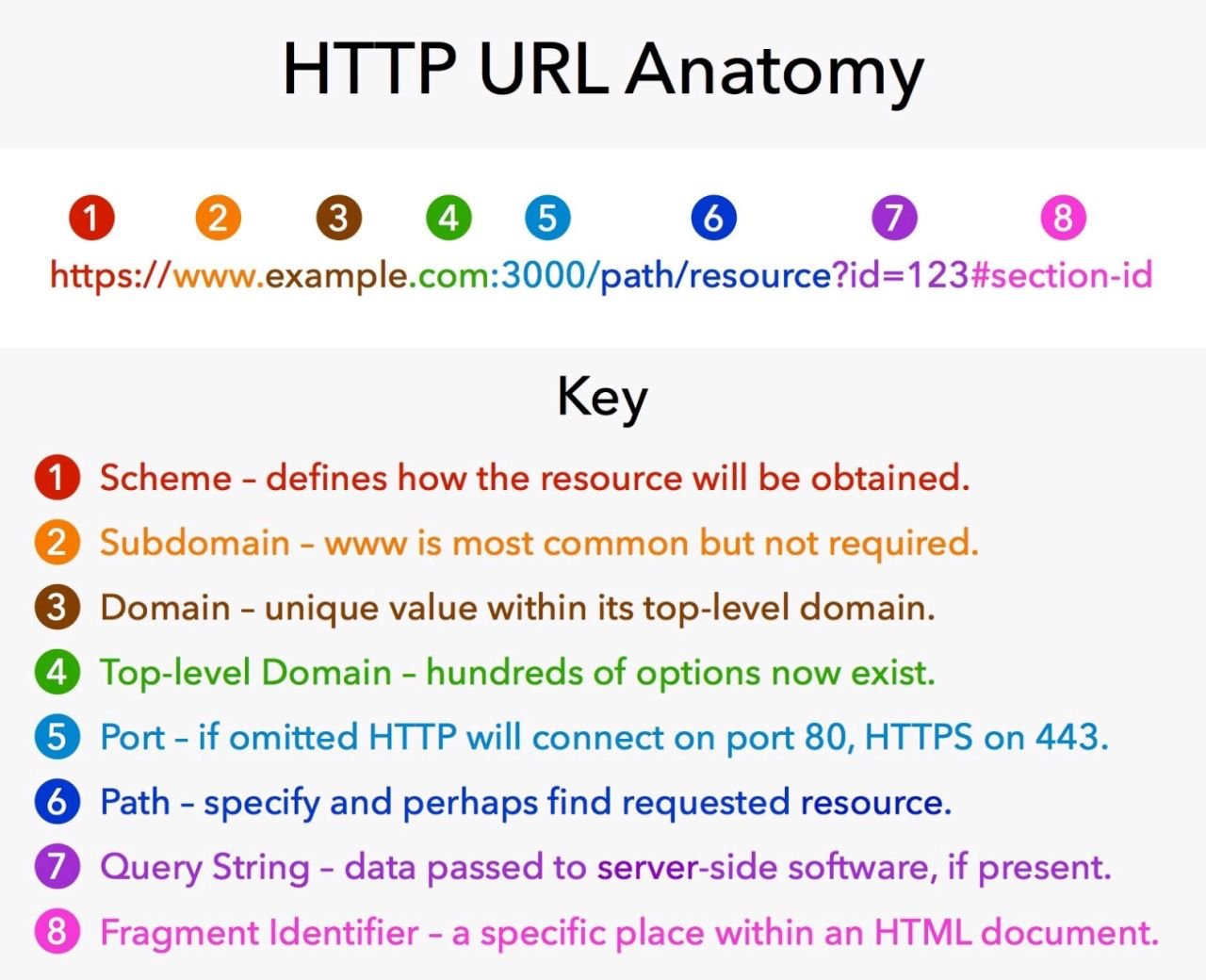
URI - Uniform Resource Identifier - Identificador de Recursos Universal
Definição: Cadeia de caracteres que identifica univocamente um recurso na internet.
Exemplos:
- https://woliveiras.com.br/desenvolvedor-front-end/
- https://pt.wikipedia.org/wiki/Hypertext_Transfer_Protocol
A URI une o protocolo (https://), a localização (URL - woliveiras.com.br) e o nome do recurso (URN - /desenvolvedor-front-end/) para permitir o acesso aos recursos na internet.

HTTP Response Status Codes
1. Informational responses (100–199) 2. Successful responses (200–299)
- 200 OK The request has succeeded. The meaning of the success depends on the HTTP method:
- GET: The resource has been fetched and is transmitted in the message body.
- HEAD: The entity headers are in the message body.
- PUT or POST: The resource describing the result of the action is transmitted in the message body.
- TRACE: The message body contains the request message as received by the server. 3. Redirects (300–399) 4. Client errors (400–499)
- 401 Unauthorized Although the HTTP standard specifies "unauthorized", semantically this response means "unauthenticated". That is, the client must authenticate itself to get the requested response. 5. Server errors (500–599)
- 500 Internal Server Error The server has encountered a situation it doesn't know how to handle.
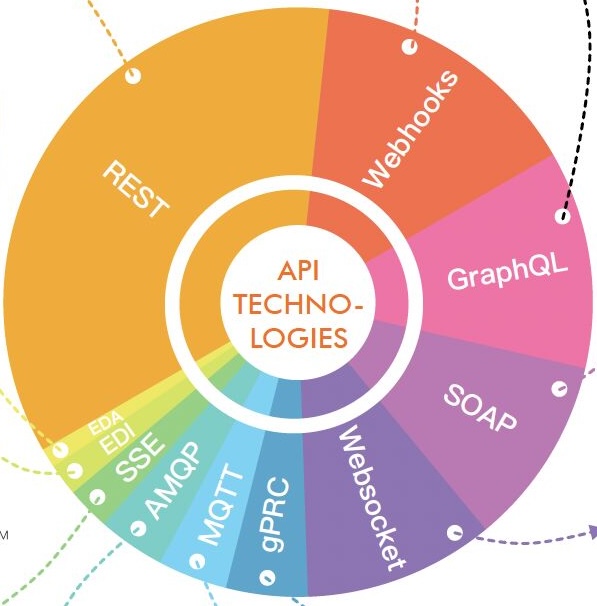
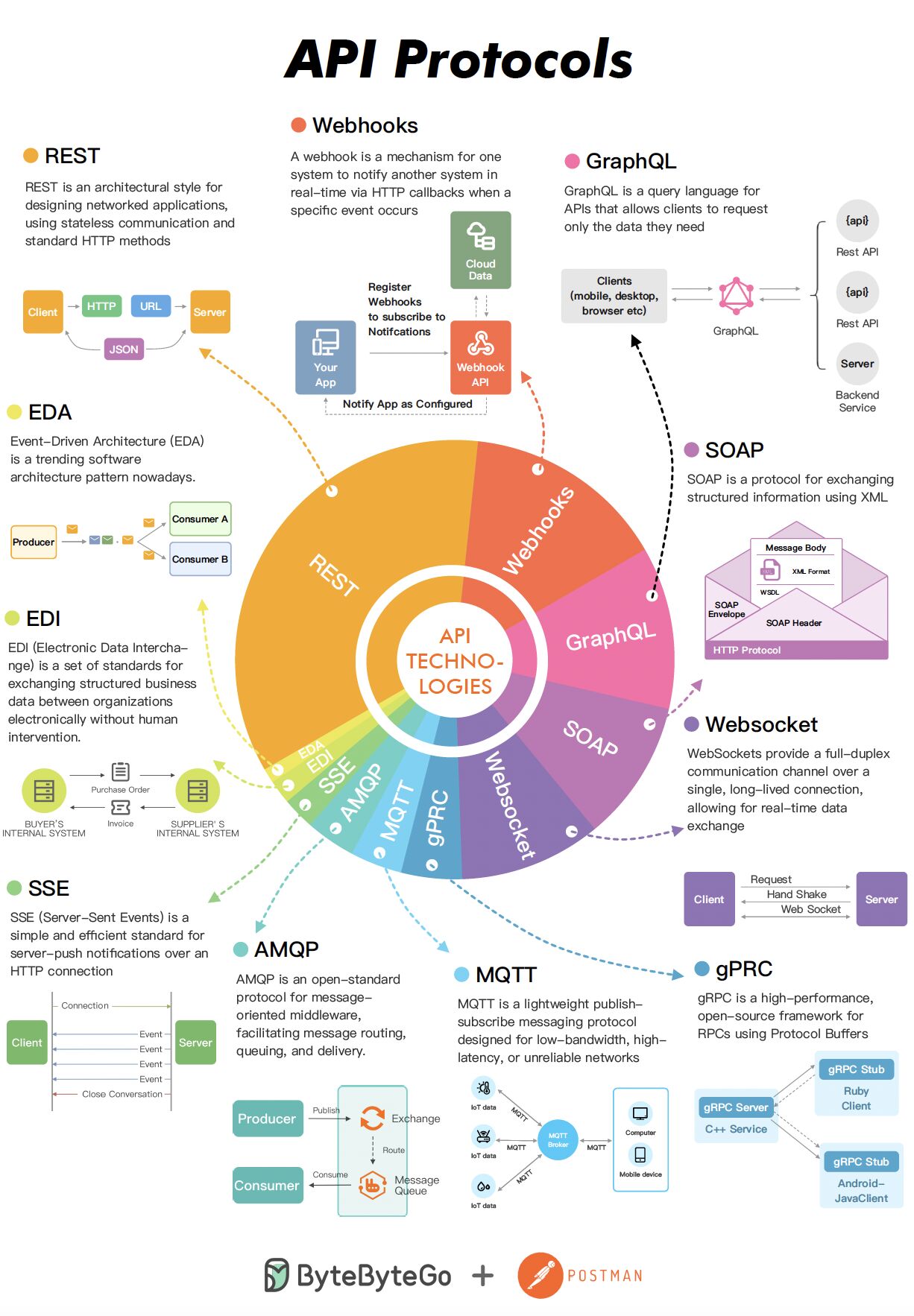
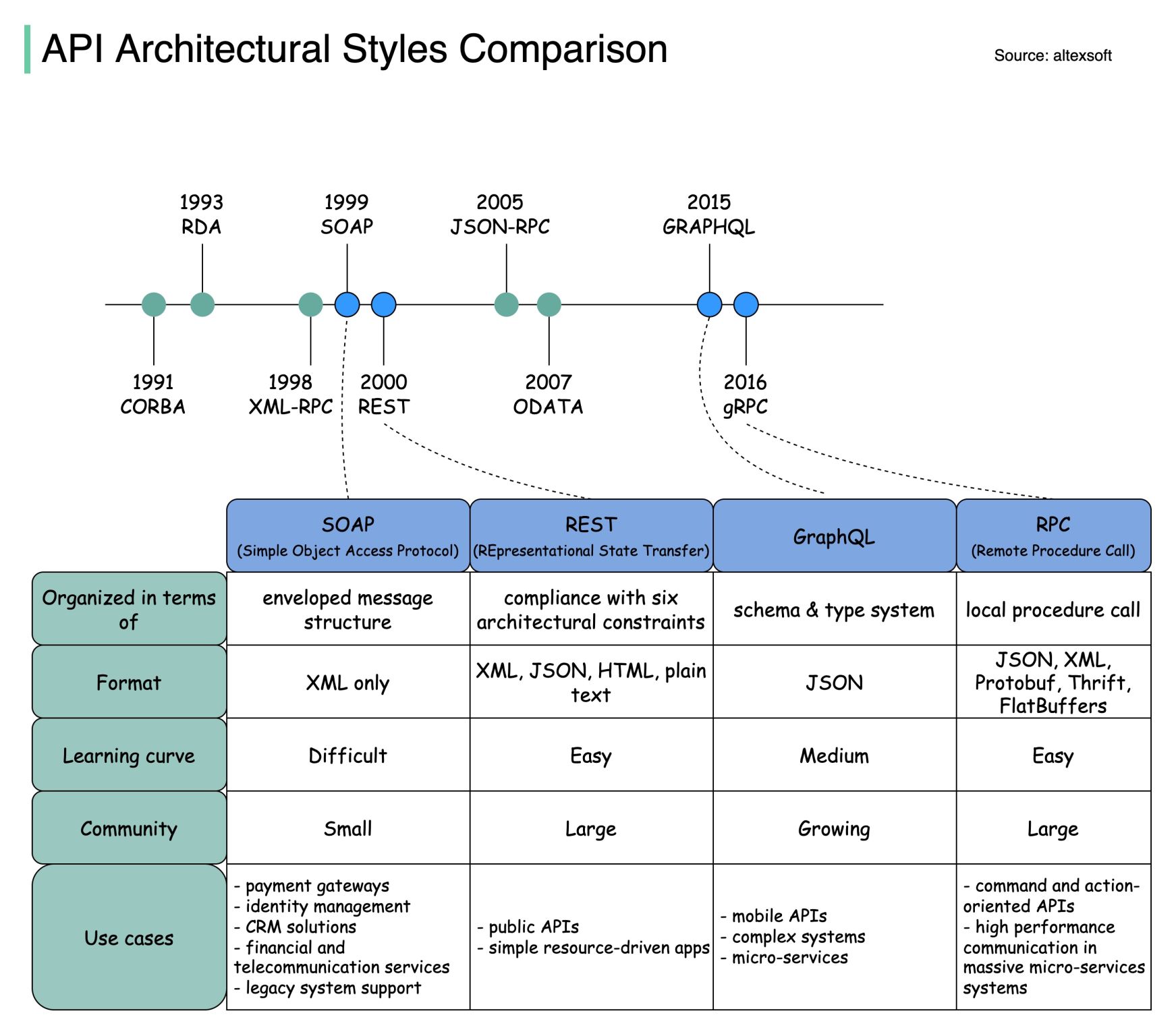
Protocolos

História

REST - Representational State Transfer
O estilo arquitetural padrão para APIs web que utiliza os métodos HTTP para operações CRUD.
1 - Client-Server 2 - Stateless 3 - Cache 4 - Interface Uniforme • Identificação dos recursos:
- http://enderecoservidor.com.br/products
- http://enderecoservidor.com.br/clients • Representação dos recursos • Mensagens auto-descritivas • HATEOAS (Hypertext As The Engine Of Application State) 5 - Camadas 6 - Código Sob Demanda
Saiba mais: https://martinfowler.com/articles/richardsonMaturityModel.html

HATEOAS (Hypermedia as the Engine of Application State)
É um princípio de design para APIs RESTful. Significa que uma API REST deve fornecer links dentro de suas respostas para guiar o cliente para outros endpoints relevantes.
Algumas das principais características do HATEOAS incluem:
- As respostas da API contêm links (URLs) para ações disponíveis com cada recurso. Por exemplo, uma resposta que retorna um recurso de usuário pode incluir links para editar ou excluir esse usuário.
- Os links fornecem uma forma de navegar pela API sem precisar saber endpoints explícitos com antecedência. A API é auto-descritiva nesse sentido.
- Reduz o acoplamento entre cliente e servidor, permitindo que a API evolua de forma independente. Os clientes podem usar links dinâmicos em vez de endpoints codificados.
- Os links devem ser baseados em relações entre recursos, como "próximo", "autor", "pesquisar", para dar semanticamente significado às ações disponíveis.
- O uso de HATEOAS permite que diferentes tipos de clientes usem a mesma API. Clientes menos capazes podem simplesmente seguir links, enquanto clientes mais avançados podem acessar endpoints diretamente.
A implementação do HATEOAS exige mais esforço para design e desenvolvimento de API, mas torna as APIs mais flexíveis, desacopladas e duráveis a longo prazo. É considerada por muitos uma prática recomendada para APIs REST.
JSON:API
JSON:API é uma especificação para construir APIs que segue princípios semelhantes ao REST, mas visa fornecer mais consistência e convenções em torno de requisições e respostas.
Alguns aspectos-chave do JSON:API incluem:
-
Aplicar regras mais rígidas em relação a URLs de recursos, verbos HTTP e formatos de resposta
-
Padronizar a inclusão de recursos relacionados aninhados nas respostas
-
Facilitar recursos como classificação, filtragem, paginação por meio de convenções
-
Exigir o uso do cabeçalho Content-Type: application/vnd.api+json
Embora não seja tão amplamente adotado quanto o REST, o JSON:API fornece uma maneira mais opinativa e padronizada de construir APIs, o que pode melhorar a consistência entre diferentes aplicativos cliente.
GraphQL
Uma alternativa ao REST que permite buscar dados de APIs com mais flexibilidade e eficiência. Útil para apps Mobile e Web que precisam de consultas granulares.
Cuidados:
- Com filtros para não retornar dados muito complexos e que demorem muito para serem resolvidos.
- Com segurança dos dados.
Webhooks
Disparadores de eventos que notificam aplicações sobre alterações ou updates de dados. Úteis para integrar aplicativos de terceiros, como o Zapier e IFTTT.
EDA - Event Driven Architecture
Uma forma de integrar aplicações corporativas com comunicação assíncrona baseada em eventos, como filas de mensageria (Kafka, RabbitMQ) e streams de eventos.
EDI - Electronic Data Interchange
Um padrão para transferência eletrônica de dados estruturados entre organizações, muito usado no comércio B2B.
SSE - Server-Sent Events
Uma técnica que permite a um servidor enviar atualizações para o cliente via HTTP de forma assíncrona, sem o cliente precisar ficar fazendo polling.
AMQP - Advanced Message Queuing Protocol
Um protocolo aberto para mensageria assíncrona com filas de mensagens.
MQTT - Message Queuing Telemetry Transport
Um protocolo de mensagens leves frequentemente usado em IoT e comunicação máquina-a-máquina.
gRPC
Um framework de RPC de alto desempenho que utiliza protocol buffers e HTTP/2. Saiba mais.
WebSockets
Uma tecnologia avançada que fornece canais bidirecionais em tempo real sobre uma conexão TCP. Conexão persistente entre as pontas para não precisar fazer polling. Fazemos um connection upgrade, upgrade type = web socket
SOAP
Um protocolo padrão que utiliza XML para sistemas que se integram por meio da troca de dados.
WSDL - Web Services Description Language
Linguagem baseada em XML para descrever serviços Web SOAP, métodos expostos e como acessá-los.
Funcionalidades
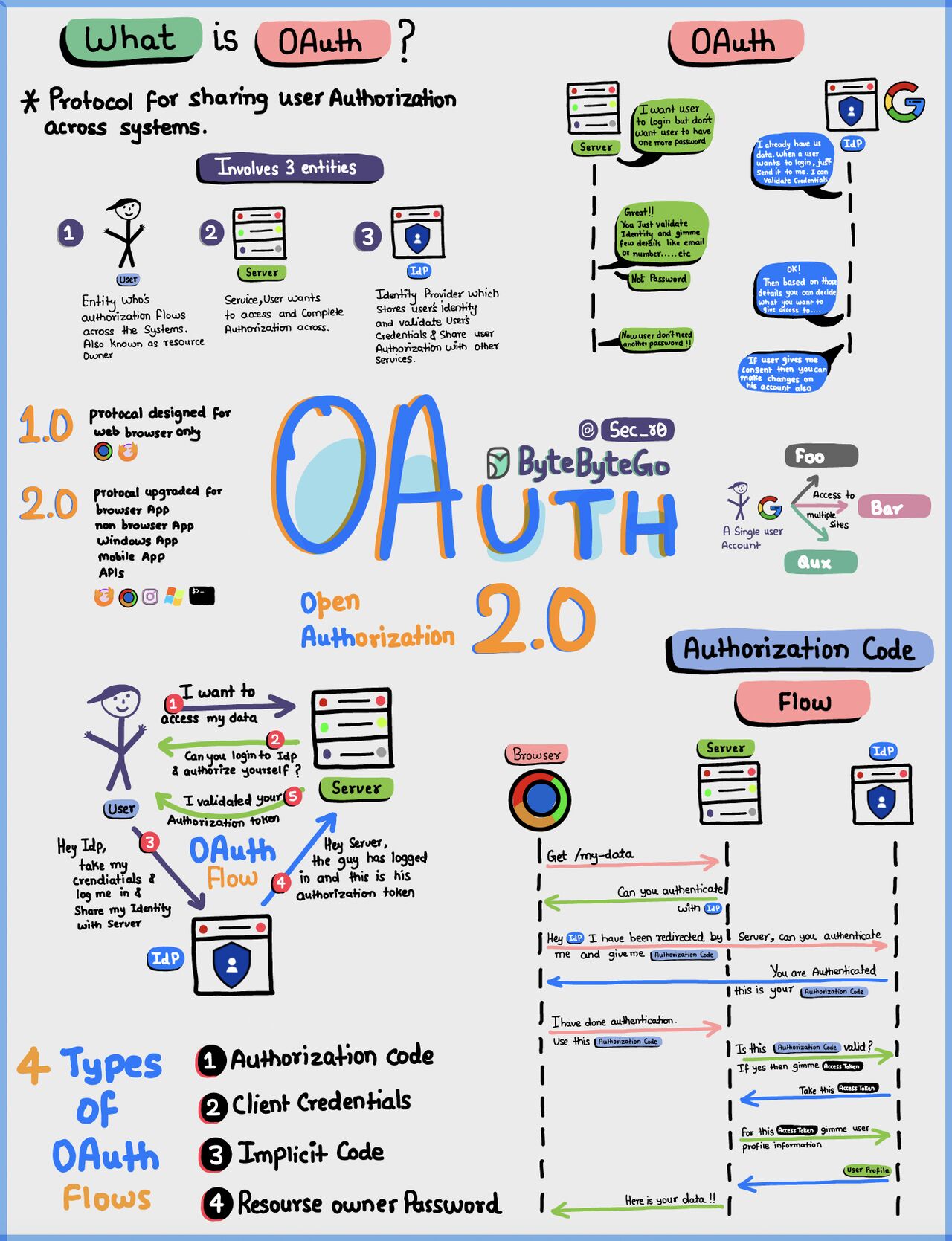
Autenticação e autorização
São mecanismos cruciais para proteger o acesso à API.
Autenticação
Verifica a identidade do cliente, geralmente através de tokens JWT ou OAuth.

Autorização
Determina quais recursos autenticados podem acessar.
Versionamento
Permite que múltiplas versões de uma API coexistam, facilitando atualizações e migrações.
Documentação
Descrição acessível sobre como usar a API, normalmente com OpenAPI/Swagger. Ferramentas como Swagger UI geram documentação interativa automaticamente a partir de especificações OpenAPI. O Postman e Insomnia também possuem recurso de documentação.
Limitação de requisições
Evita sobrecarga dos servidores com thresholds de requisições por cliente.
Proxies e APIs Gateways como o Amazon API Gateway possuem políticas de throttling configuráveis. Clientes que excedem os limites recebem respostas de erro 429 Too Many Requests.
Isso impede que um cliente monopolize a API e garante fair use dos recursos para todos. Libraries de clients como o Axios também possuem mecanismos de retry/backoffs inteligentes para lidar com essas limitações.
Paginação
Retorna grandes conjuntos de dados em pequenos chunks paginados.
A paginação evita que o cliente precise carregar centenas ou milhares de registros de uma única vez, o que poderia sobrecarregá-lo ou a API.
Ferramentas como o padrão Cursor Pagination permitem paginar resultados retornando um cursor para o próximo conjunto de dados. Frameworks como Django REST Framework têm suporte integrado a paginação customizável.
Do lado do cliente, bibliotecas como React Query para React, Apollo Client para GraphQL facilitam lidar com dados paginados, fazendo fetch automático da próxima página quando se scrolla até o fim dos dados, por exemplo.
Alguns padrões comuns de paginação:
- Limit e Offset - Especifica número máximo de resultados e offset inicial
- Cursor Pagination - Retorna um cursor para o próximo conjunto de dados
- Page Number + Page Size - Fornece página atual e tamanho da página
A paginação correta é essencial para escalar APIs com grandes volumes de dados.
Cache
Melhora performance com cache do lado do cliente e do servidor reduzindo o over fetching.
- NextJS possui um caching nativo..
- Redis - Um cache na memória muito rápido e popular. Permite cache de objetos, lists, sets, etc.
- Memcached - Outro cache na memória amplamente utilizado para cache de dados simples.
- Ehcache - Cache embutido na JVM. Útil em aplicações Java como Spring Boot.
- Cache do próprio Banco de Dados - Bancos como PostgreSQL, MySQL e outros possuem implementações de cache no próprio banco.
Ao cachear dados e resultados de queries frequentemente acessadas no backend, podemos melhorar drasticamente a performance e escalabilidade da aplicação, reduzindo acessos desnecessários ao banco de dados e outros serviços.
O cache deve ser invalidado adequadamente quando os dados são alterados, para garantir consistência. Ferramentas como Redis possuem eventos e mecanismos que facilitam essa invalidação automática do cache.
Monitoramento
Rastreia métricas, erros e logs para detectar e solucionar problemas. Ferramentas:
Ferramentas
Mock
- Json server - Precisa executar em um processo paralelo https://github.com/typicode/json-server
- Miragejs - Roda em paralelo, tem banco de dados. https://miragejs.com/
- MSW - Mock Service Worker - Mocka na camada de requisição https://github.com/mswjs/msw
- Mock API - https://mockapi.io/
API Gateway
- Kong - https://konghq.com/kong/
- Krakend - https://www.krakend.io/
Governância
- Backstage - https://backstage.io/