Blog com Next.JS, Cosmic.JS e Vercel

Decidi criar um blog com páginas "estáticas" (Next.JS), com um sistema de gestão de conteúdo (Cosmic.JS) e com deploy em CDN (Vercel).
Páginas estáticas (Next.JS)
Hoje estamos chegando a aproximadamente 2 bilhões de sites na internet (https://www.internetlivestats.com/) e são diversas tecnologias envolvidas mas no final das contas temos um HTML (HyperText Markup Language, que significa Linguagem de Marcação de Hipertexto) e CSS (Cascading Style Sheets, que significa Folhas de Estilo em Cascata) interpretados pelo navegador para mostrar o conteúdo na sua tela. Uma página da web estática é entregue ao navegador do usuário exatamente como foi armazenada, sendo mais rápida de ser consumida pelo usuário. Porém temos um lado negativo, você não pode alterar dinamicamente o conteúdo do seu site, pois é preciso reescrever o código fonte. Hoje, podemos gerar dinamicamente as páginas estáticas e guardá-las em nossos servidores. Podemos gerar nossas páginas de duas formas usando o Next.JS.
1 - Geração Estática no build, cada vezes que buildamos nossa aplicação, teremos novos assets estáticos.
2 - SSR (Server Side Rendering, ou renderização do lado do servidor) podemos gerar variações de nossas páginas no lado do servidor a cada request
Sistema de Gestão de Conteúdo CMS (Cosmic.JS)
O Cosmic.JS é um Headless CMS (Content Manager System), ou seja, um sistema de gestão de conteúdo que é independente da interface do usuário. No meu caso usei o Next.JS para consumir o conteúdo que coloquei no Cosmic.JS (Posts, Imagens, Arquivos...) e mostrar para você nesse site.
Deploy em CDN (Vercel)
CDN (Content Delivery Network) é a Rede de Distribuição de Conteúdo. Essa tecnologia distribui o conteúdo em diversos servidores criando uma rede e aumentando a velocidade de entrega aos usuários que estejam acessando um mesmo site em diferentes locais. No meu caso utilizei o sistema da Vercel que oferece deploy contínuo integrado ao Github.
Rápido Tutorial
- Clonei este template de blog, fiz algumas modificações no código;
- Adicionei minhas chaves do Cosmic.JS e fiz algumas postagens aparecerem no blog;
- Adicionei o Disqus como ferramenta de comentários. Teste, deixando seu comentário no final deste post =)
- Fiz esta e outras postagens;
- Criei minha conta na Vercel e conectei meu repositório para fazer o deploy automático.;
- Comprei um domínio e configurei os registros na Vercel;
- Pronto;
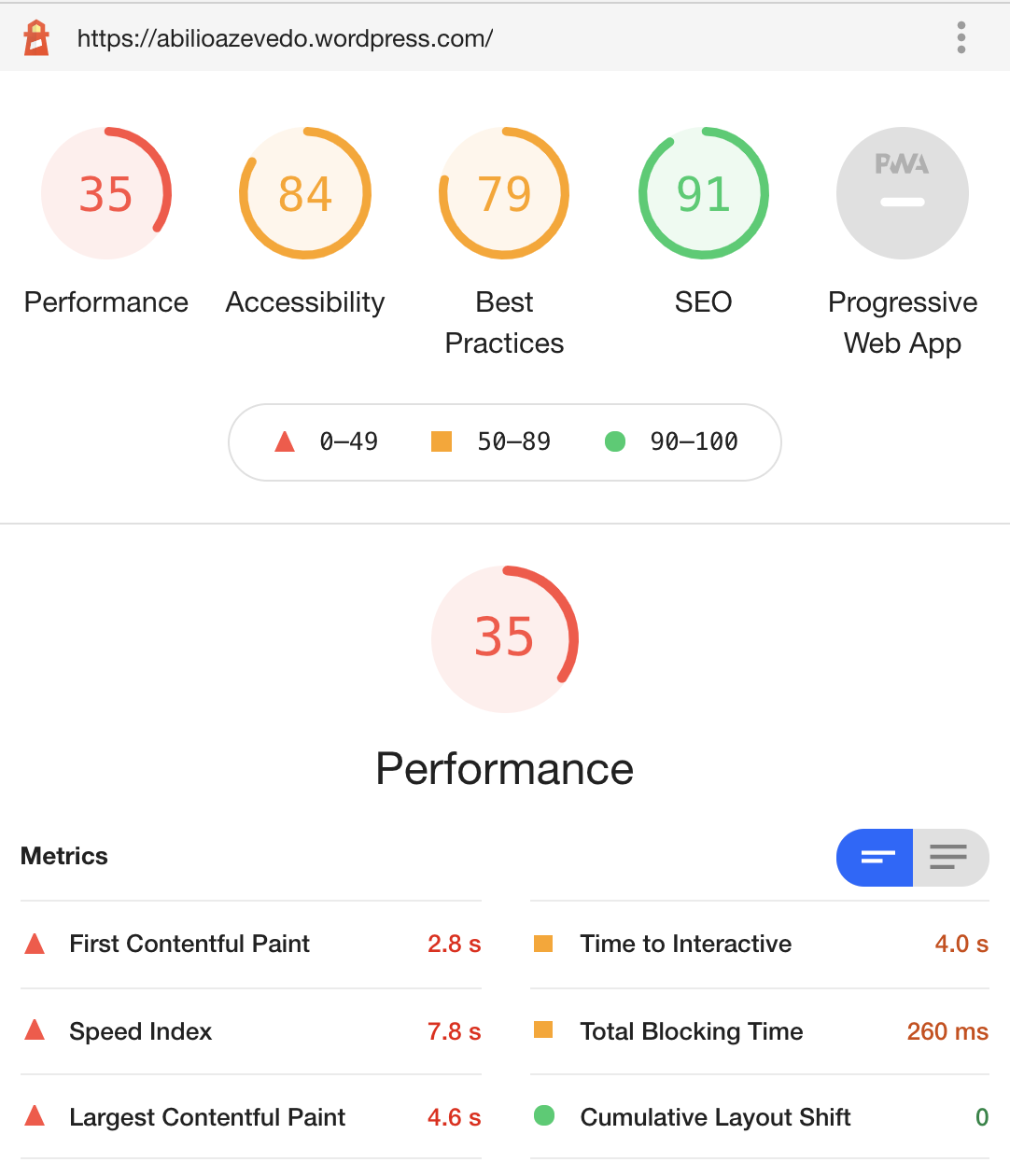
Resultado de performance Lighthouse
| Wordpress | Novo Blog |
|---|---|
 |
 |
OBS: Ao adicionar um conteúdo novo no Cosmic é preciso gerar as novas páginas estáticas, isso pode ser feito de forma manual pela Vercel ou com um webhook.
E aí? Gostou? Deixe seu comentário, sugestão ou critica construtiva abaixo =)


